Answer the question
In order to leave comments, you need to log in
How to double paginate in slick slider?
Need to do double pagination top and bottom with slick slider
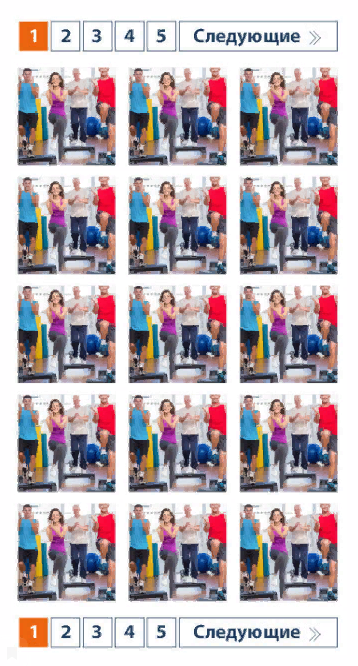
How should it look like? Like this:

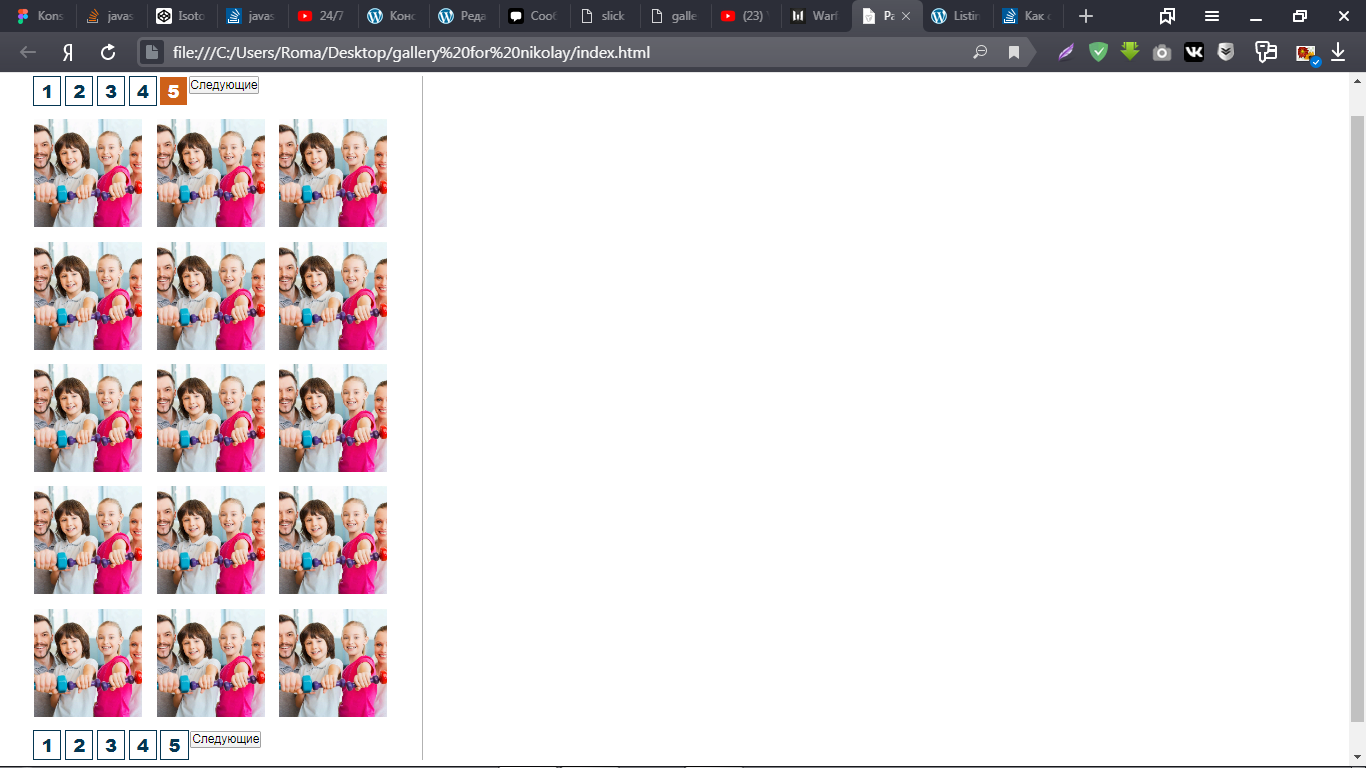
Now I made the following code. But the top arrow does not work for me now, the bottom pagination works, but the active slide is not indicated, as above.
<div class="gallery-left-over">
<div class="gallery-pagination">
<div class="gallery-dots"></div>
<div class="gallery-arrows"></div>
</div>
<div class="gallery-left">
<div>
<img class="hello" src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img class="hello" src="img/oberezhnie-zagovori-dlya-blagopoluchiya-semi.2268.orig.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
</div>
<div>
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
</div>
<div>
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
<img src="img/DuX1nN7W4AAHrIv.jpg" alt="gallery">
</div>
</div> <!-- gallery-left -->
<div class="gallery-pagination">
<div class="gallery-dots"></div>
<div class="gallery-arrows"></div>
</div>
</div>$(document).ready(function(){
$('.gallery-left').slick({
slidesToShow: 1,
draggable: false,
swipe: false,
arrows: true,
dots: true,
appendDots: $('.gallery-dots'),
dotsClass: 'gallery-dots-item',
appendArrows: $('.gallery-arrows'),
prevArrow: '<button id="prev" type="button" class="btn btn-juliet">Следующие</button>',
nextArrow: '<button type="button" class="btn next btn-juliet">Следующие</button>'
});
});The top arrow does not work for me now, the bottom pagination works, but the active slide is not indicated, as above

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question