Answer the question
In order to leave comments, you need to log in
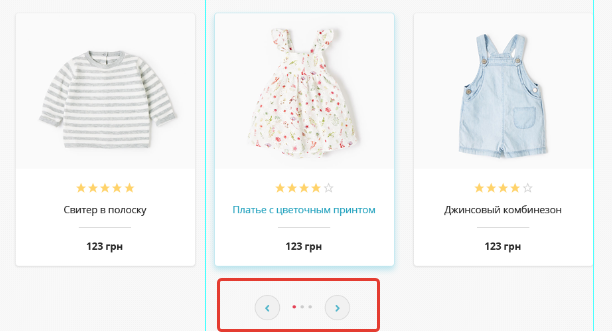
How to do this on Slick Slider?

How to make an arrow to the right, from the right edge of the dots, an arrow to the left, to the left of the dots?
I've tried adding two li's to the end and front of the slick-dots list and giving them prev,next classes but it doesn't work, it doesn't react. Tried to use appendArrows. Around the usual diva with a class, it adds arrows and everything is fine, but there is no around slick-dots(
Answer the question
In order to leave comments, you need to log in
jsfiddle.net/c8mLedyx/embedded/result,js,css,html
Well, let's style it the way you want.
Those. describe your slick-theme.css file
Slick has an arrows option, set it to true and style it. Why are you reinventing the wheel?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question