Answer the question
In order to leave comments, you need to log in
How to do this on flex?
Tell me how to correctly lay out such a block. 
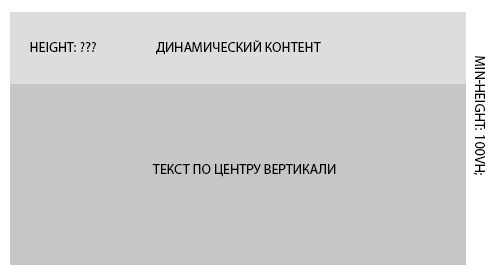
There is a container with a minimum height of 100vh, and there are two blocks in it. The top block is a type of header whose height can change, and the second block also has a dynamic height. It is necessary that the second block occupies the entire remaining height and aligns the elements vertically in the center.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question