Answer the question
In order to leave comments, you need to log in
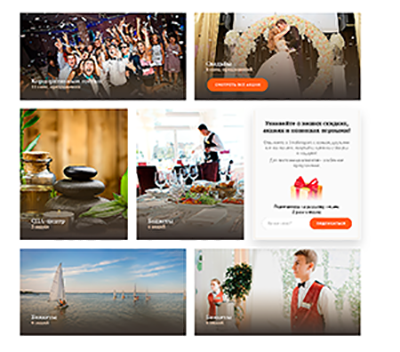
How to do the following layout?

https://codepen.io/s24344/pen/KrwoGv
Guys, tell me please. How to do the following layout?
There is the following html structure (it is important to do exactly with this structure):
<ul class="cards__list">
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 1
</div>
</a>
</li>
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 2
</div>
</a>
</li>
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 4
</div>
</a>
</li>
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 5
</div>
</a>
</li>
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 6
</div>
</a>
</li>
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 7
</div>
</a>
</li>
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 8
</div>
</a>
</li>
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 9
</div>
</a>
</li>
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 10
</div>
</a>
</li>
</ul><li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 8
</div>
</a>
</li>
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 9
</div>
</a>
</li>
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 10
</div>
</a>
</li>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question