Answer the question
In order to leave comments, you need to log in
How to do ajax page flipping in WordPress?
Hello. Please tell me how to implement the following on WodPress. On the posts page, there are previews of posts that need to be switched using the "old posts" and "new posts" buttons. In this case, the page should not be reloaded, but simply scrolled like a slider, figuratively. And if there are no more new posts, then the "new posts" button remains, it just becomes inactive. I believe that this is done through pagination and ajax, but I can’t even find a similar example anywhere. I would be grateful for any advice.
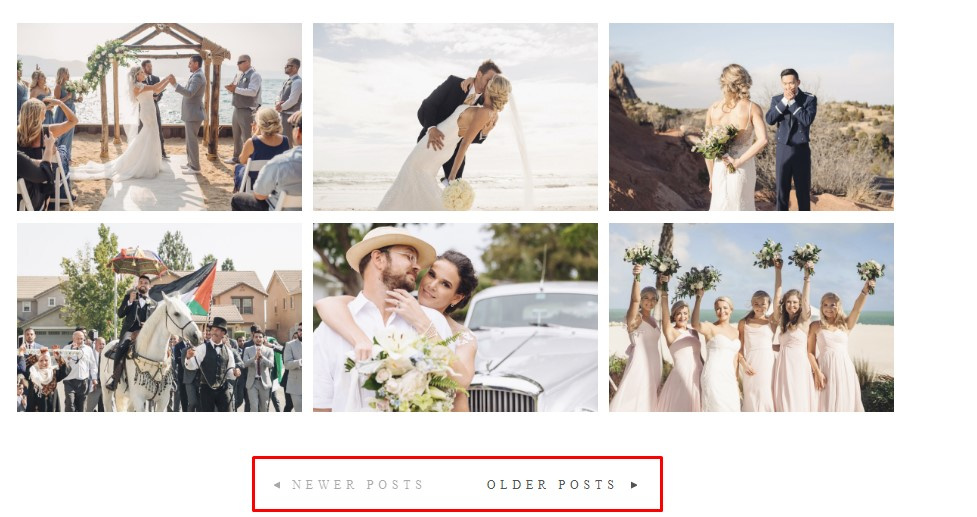
It should look like on the screenshot.

Answer the question
In order to leave comments, you need to log in
Hello, what would I do in your case: I created a separate route (wp rest api) that would get me the necessary posts. Well, then draw them nicely on the front, respectively, but now when I was looking for a link to the documentation, I came across this, I think that this will protect you from creating your own route and writing extra code, although for general information I would advise you to learn how to create and process your own routes, sometimes it can come in handy, but if you need to work quickly, then the link is below)
link to pagination - https://developer.wordpress.org/rest-api/using-the...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question