Answer the question
In order to leave comments, you need to log in
How to distribute layers in a click slider?
Good afternoon. Help, please, with the search for a way to implement.
For example, I will give the page https://bravo-potolki.ru/natyazhnye-potolki/glyancevye
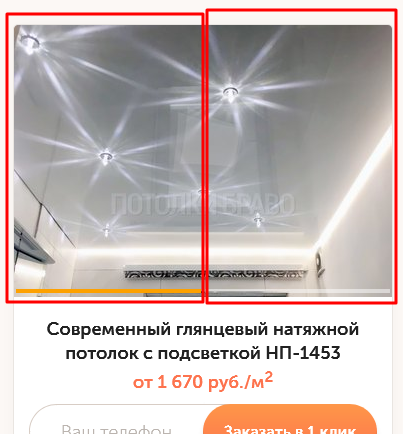
Task: when you hover over a photo in the card, the photo scrolls (if there is more than one photo), but in addition to this, you also need to make sure that when you hover over the photo itself and clicking on it, the photo was enlarged (like a gallery in a pop-up window).
Problem: Elements (picture and rectangle below) compete for space. here it is approximately shown how the logic 
of the orange strip is arranged - in fact, a rectangle with a transparent background and the picture is obtained under it. Therefore, clicking on the picture will not work
. How to distribute the layers - so that the scrolling remains the same on hover?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question