Answer the question
In order to leave comments, you need to log in
How to display your custom text field on the Paypal checkout page when working with IPN?
Please help. I work with Paypal through IPN. My view has a form with parameters for a Paypal button. What is needed? After we clicked the "Buy now" button and we were taken to Paypal's checkout page, I want to see my custom preset field. Simple textfield with label. So that the client can enter the data I need on the checkout page.
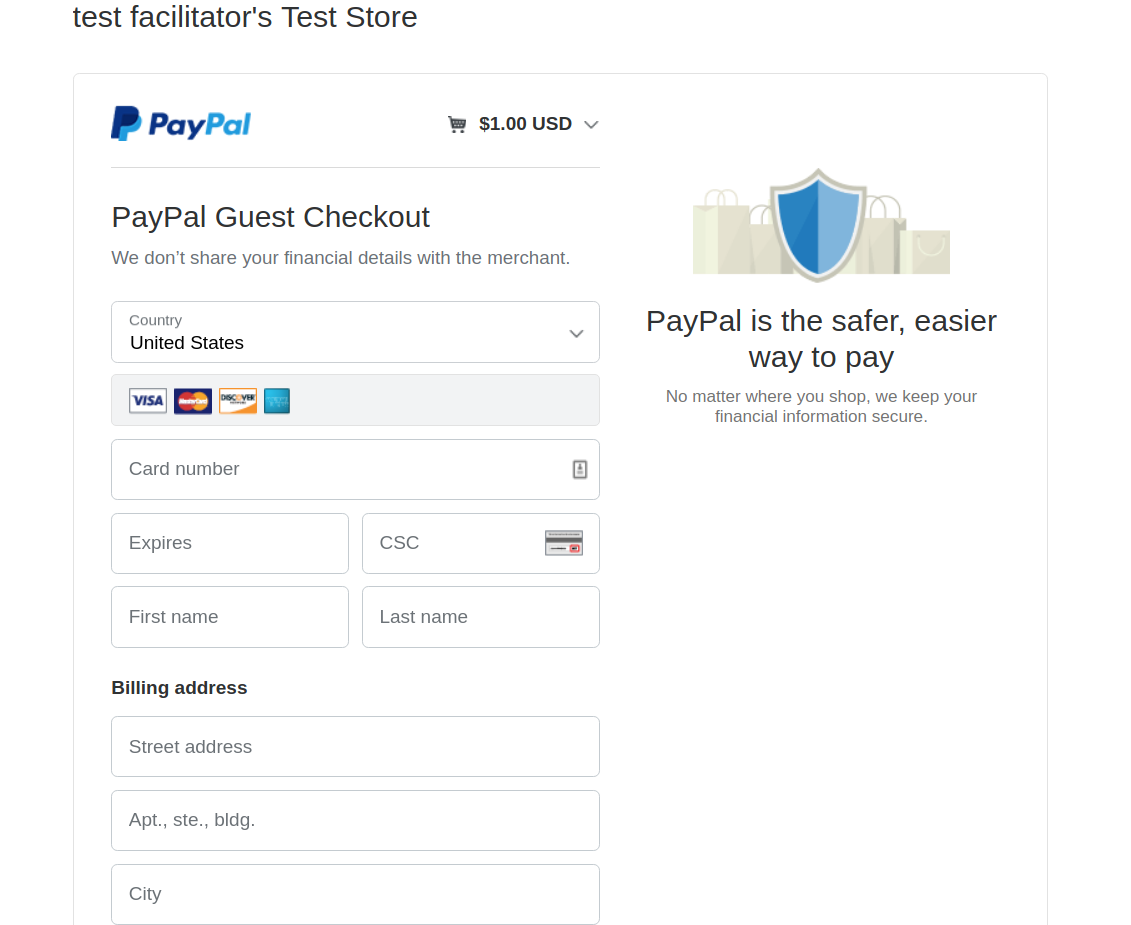
Here on this page: 
Is it possible? Can this be configured in the business account settings?
Here is an example of what I am trying. Alas, I do not see the field:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Button Example Code</title>
<!-- START META TAG SECTION -->
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<meta http-equiv="Content-Language" content="en">
<!-- END META TAG SECTION -->
</head>
<body>
<form target="_self" action="https://www.sandbox.paypal.com/cgi-bin/webscr" method="post">
<input type="hidden" name="cmd" value="_xclick">
<input type="hidden" name="business" value="your business account">
<input type="hidden" name="item_name" value="Widget Statue">
<input type="hidden" name="item_number" value="Test product">
<input type="hidden" name="amount" value="1">
<input type="hidden" name="lc" value="US">
<input type="hidden" name="rm" value="24">
<input type="hidden" name="currency_code" value="USD">
<input type="hidden" name="no_shipping" value="1">
<input type="hidden" name="return" value="http://www.yourwebsite.com/ThankYou.html">
<input type="hidden" name="cancel_return" value="http://www.yourwebsite.com/Cancel.html">
<input type="hidden" name="button_subtype" value="products">
<input type="hidden" name="no_note" value="0">
<input type="hidden" name="cn" value="Add special instructions to the seller:">
<input type="hidden" name="bn" value="PP-BuyNowBF:btn_buynow_LG.gif:NonHosted">
<!-- -->
<!--<br><br>-->
<!--Custom Input-->
<input type="hidden" name="on0" value="Custom Input">
<input type="text" name="os0" size="20">
<br><br>
<!-- -->
<input type="image" src="https://www.paypalobjects.com/en_US/i/btn/btn_buynow_LG.gif" border="0" name="submit" alt="PayPal - The safer, easier way to pay online!">
<img alt="" border="0" src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" width="1" height="1">
</form>
<!-- End of Buy Now Form -->
</body>
</html>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question