Answer the question
In order to leave comments, you need to log in
How to display Yandex map in vue component?
When installing a map on a site written in vue, the entire interface of the map (buttons, zoom, and so on) is displayed, but the map itself is not. The second day I fight and I can not understand the reason.
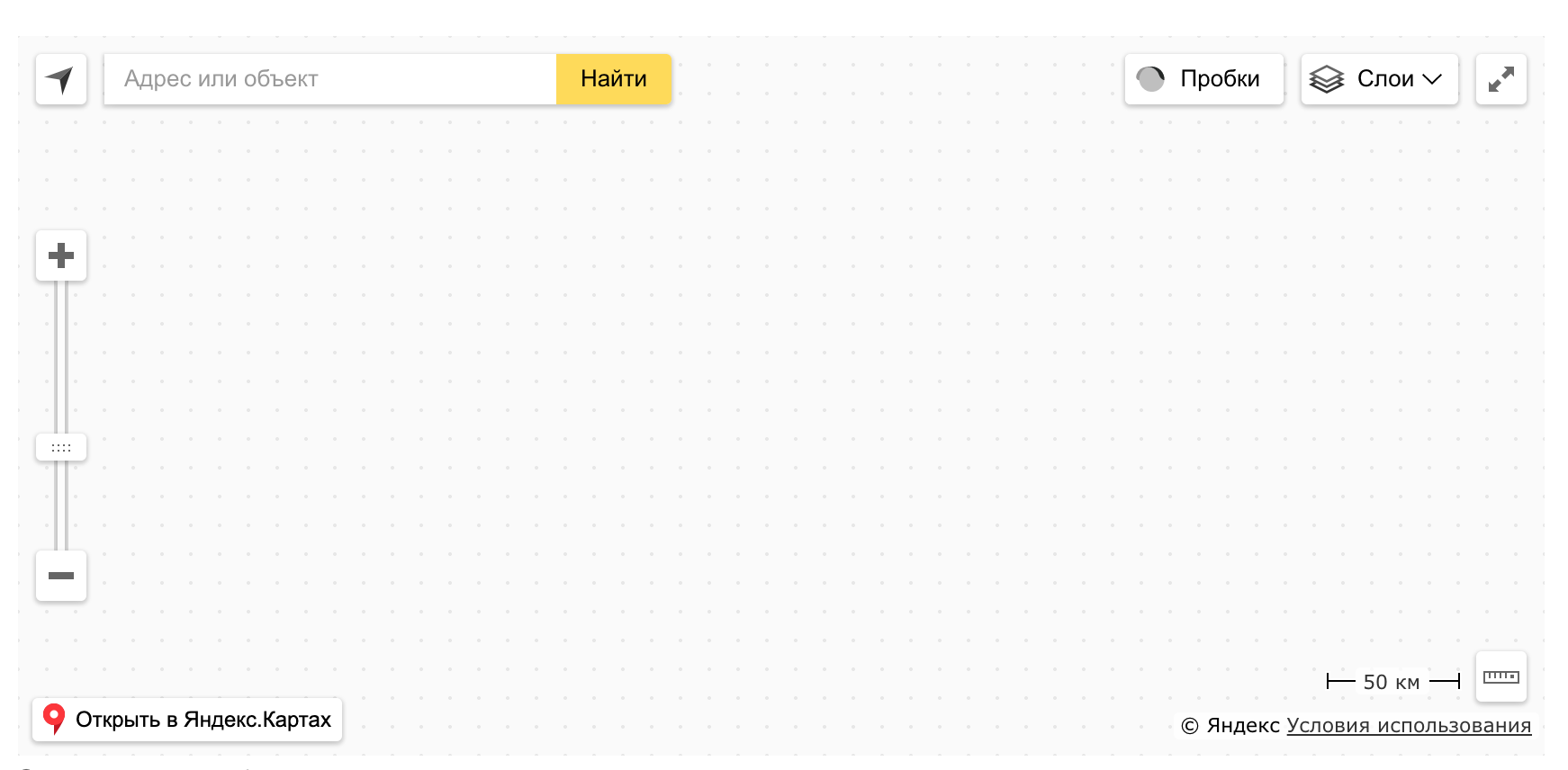
You can see, for example, here https://yapacar.com/carservices/view/201 or in the picture below 
. As described in the documentation, I indicated a link to api in the head of the index.html file, and then in the component I need I specify:
<div id="map" style="width: 100%; height: 400px"></div>ymaps.ready(function () {
new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 7
});
});Answer the question
In order to leave comments, you need to log in
The problem is due to css. For all canvases, you have the rule set , and the map canvas's parent element has zero dimensions.
UPD.width: 100% !important;
This is how you don't have to do it. What if there is more than one instance of the component with the map? - two, three, etc. cards with one id cannot be. Replace id with ref , and pass the element itself instead of id to the map constructor.
You are correct about styles. Include them in main js for example
Another option is to try the library:
https://vue-yandex-maps.github.io/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question