Answer the question
In order to leave comments, you need to log in
How to display value from DaData in Select2?
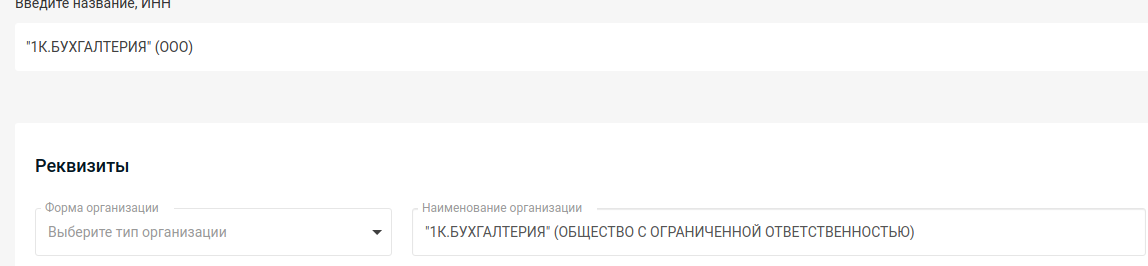
Good afternoon. There is select2 and there is DaData . The information is immediately filled in the text input fields, but there is a problem with the select: the value gets there correctly, but is not pulled up for display to the user, which is why he tries to set it with his hands, thinking that it was not set. Tell me how you can pull up the value for display to the user? Thank you.
Widget code:
<?= $form->field($model, 'type')->widget(Select2::classname(), [
'data' => [
'INDIVIDUAL' => 'ИП',
'LEGAL' => 'ООО'
],
'pluginOptions' => [
'placeholder' => 'Выберите тип организации',
'hideSearch' => true,
],
]
) ?>onSelect: function (suggestion) {
console.log(suggestion.data);
$('#paymentinfo-type').val(suggestion.data.type);
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question