Answer the question
In order to leave comments, you need to log in
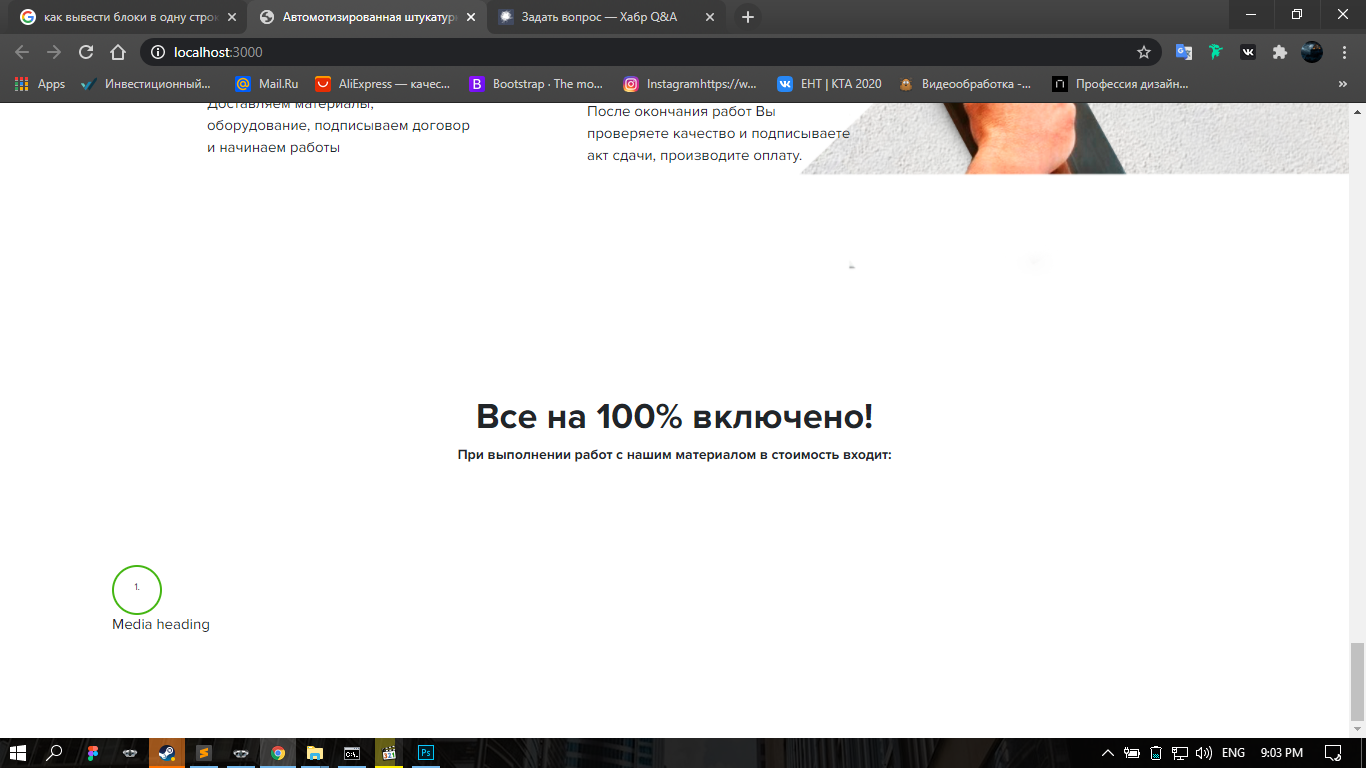
How to display the title in one line with a circle?
<section class="all_inclusive">
<div class="container">
<div class="section-header section-header_active">
<h2>Все на 100% включено!</h2>
<p>При выполнении работ с нашим материалом в стоимость входит:</p>
</div>
<div class="row">
<div class="col-lg-3">
<div class="media">
<div class="media-left">
<span class="circle-border">
<span class="circle">
1.
</span>
</span>
</div>
<div class="media-body">
<h4>Media heading</h4>
</div>
</div>
</div>
</div>
</div>
</section>.circle-border {
display: inline-block;
width: 5rem;
height: 5rem;
border: 2px solid @icons-color;
border-radius: 50%;
text-align: center;
line-height: 4rem;
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question