Answer the question
In order to leave comments, you need to log in
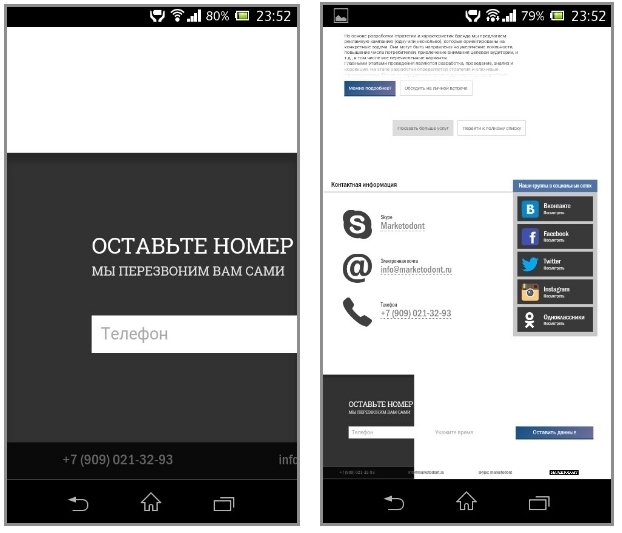
How to display the site in full screen width by default?
The site layout is set to a minimum* width of 960px, but on a mobile device with a smaller screen width, the site loads according to the resolution. When zooming out, some of the background of the zoomed element is lost. How to avoid it?
marketodont.com
Answer the question
In order to leave comments, you need to log in
The issue was resolved by applying min-width: 960px (to match the whole layout) to the elements whose background was causing the bug.
remove the .container option:
/* min-width: 960px; */
and everything will be ok. and learn how to use firebug.
you have not the maximum but the minimum width is set.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question