Answer the question
In order to leave comments, you need to log in
How to display the cost of goods in the initial quantity?

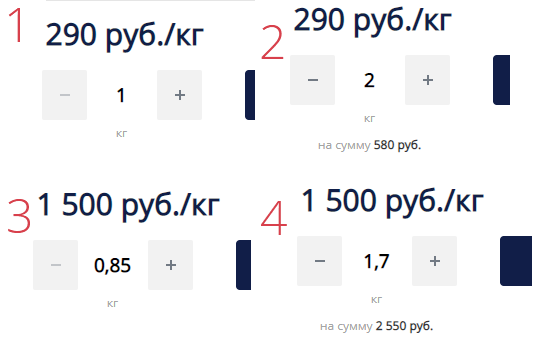
At Bitrix, the price is displayed on the detailed page (examples in the picture). It can be taking into account the coefficient of addition to the basket, it can be per kilogram, or maybe even 0.7 kilos. Picture 1 and 3 immediately after loading, the user did not click anything. Because the price may not be per kilo, you need to display it like in pictures 2 and 4 so that the phrase "for the amount of XXX rubles." was immediately, when loading the page in the picture 1 and 3. i.e. when the user has not started to increase the amount. I can output stupidly in PHP, but I need this line to go away when I increase it, and this is in JS, I can’t find anything in the script file. I ask the collective wisdom for help.
Answer the question
In order to leave comments, you need to log in
Example with catalog.element standard template bootstrap_v4 file script.js
function setPrice: function() at the very end there is a verification
change to (for TP this will be enough)
For simple goods, add your own function, something like
initPriceTotal: function() {
if(this.obPrice && this.obQuantity) {
this.obQuantity.value = this.stepQuantity;
this.setPrice();
}
},else {
this.initPriceTotal();
}The quantity change handling is in the script.js of the catalog.item component.
Insert your code there.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question