Answer the question
In order to leave comments, you need to log in
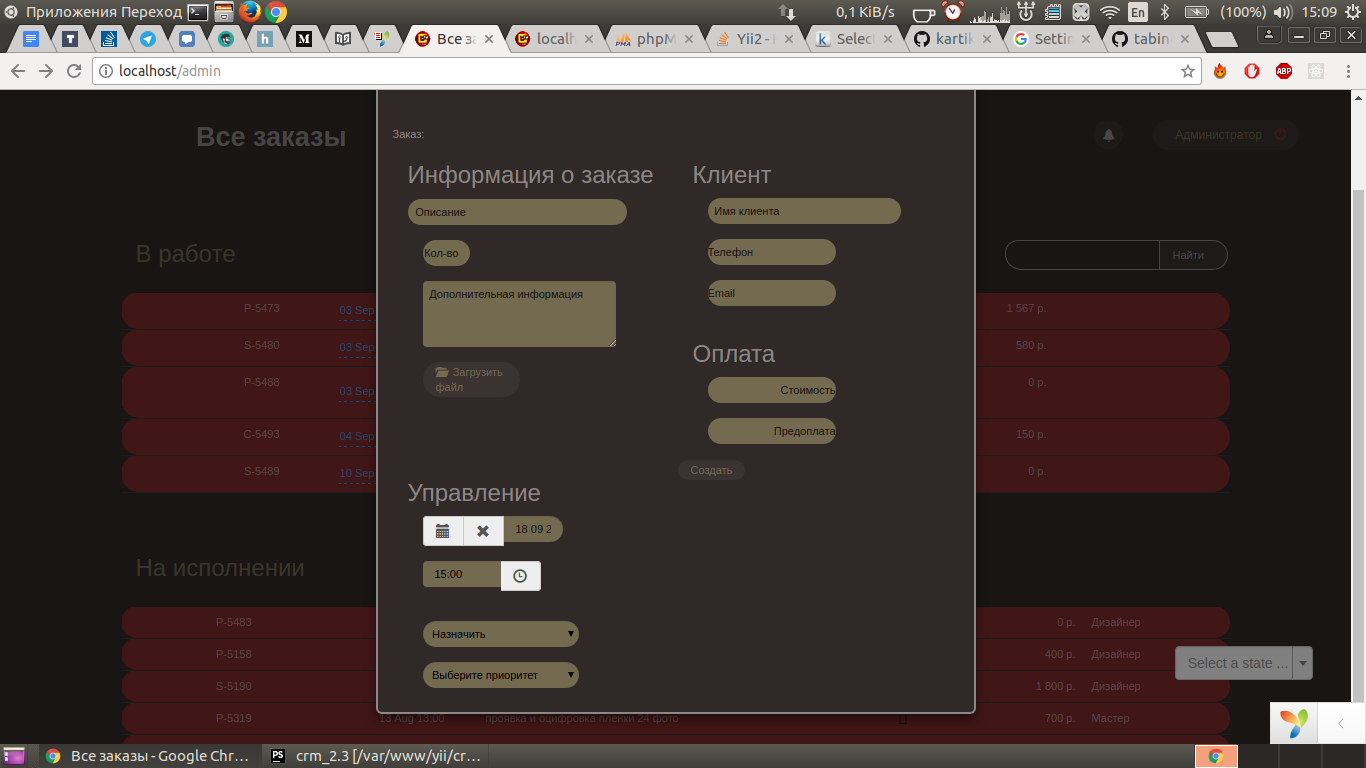
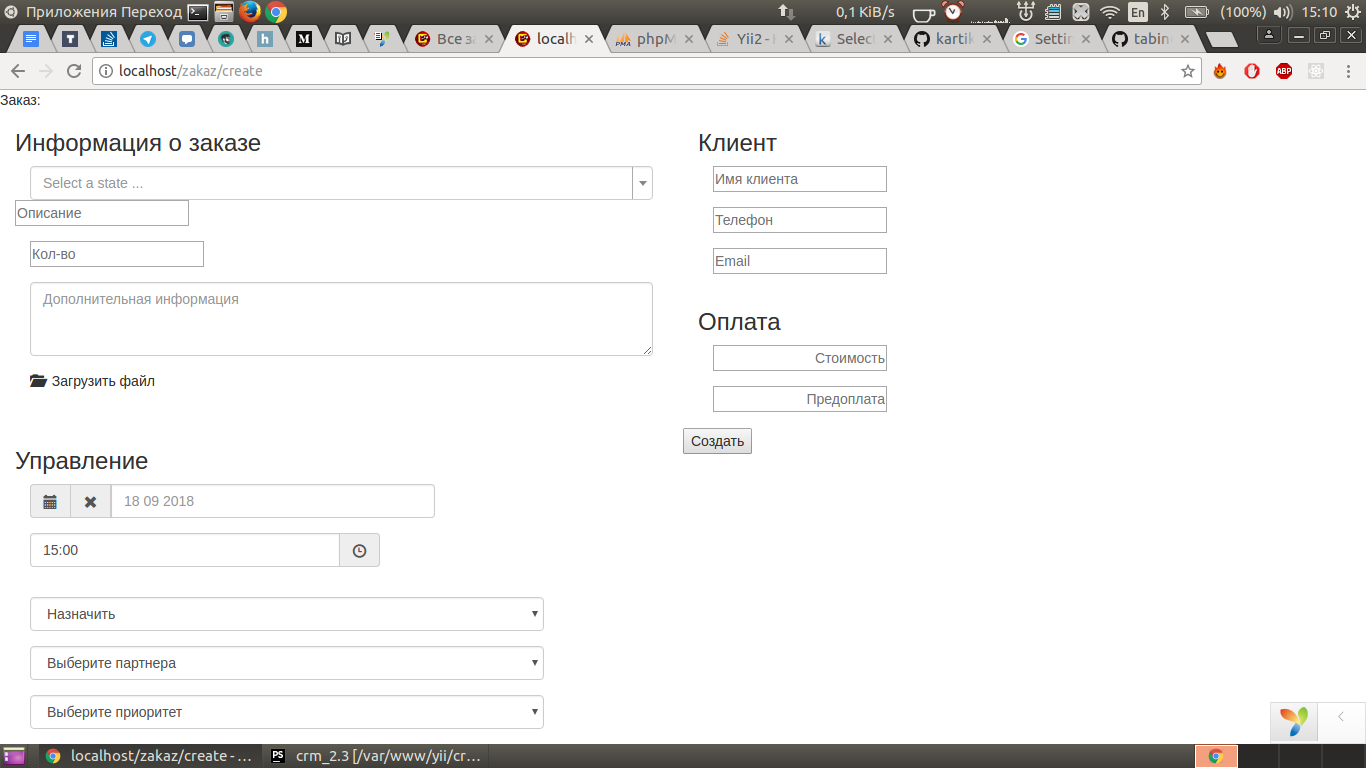
How to display select2 in modal window?
I used kartik-v Select2 widget inside bootstrap modal loaded via ajax,
<?php echo Select2::widget([
'name' => 'state_40',
'data' => [1 => "Футболка", 2 => "Пролонгация", 3 => "Полк", 4 => "Футон", 5 => "Профуфлили"],
'options' => ['placeholder' => 'Select a state ...'],
'pluginOptions' => [
'allowClear' => true
],
]);
?>if($model->isNewRecord){
$js = <<<JS
$('#modalZakazcreate').on('beforeSubmit', 'form', function(){
alert('Напоминание создано!');
var data = $(this).serialize();
$.ajax({
url: '/frontend/web/zakaz/create/$model->id_zakaz',
type: 'POST',
data: data,
success: function(res){
/*console.log(res);*/
console.log('Четко');
},
error: function(){
alert('Error!');
}
});
/* $('.trigger success-trigger').trigger('click');*/
$('#modalZakazcreate').modal('hide'); //закрытие модального окна.
$('#modalZakazcreate'). removeAttr ('tabindex');
$('#modalZakazcreate').off('beforeSubmit', form);
return false;
});
JS;
$this->registerJs($js);
}<?php Modal::begin([
'id' => 'modalZakazupdate',
'options' => [
'id' => 'kartik-modal',
'tabindex' => false // important for Select2 to work properly
],
'header' => '<h2>Редактирование заказа</h2>'
]);
echo '<div class="modalContent"></div>';
Modal::end(); ?>

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question