Answer the question
In order to leave comments, you need to log in
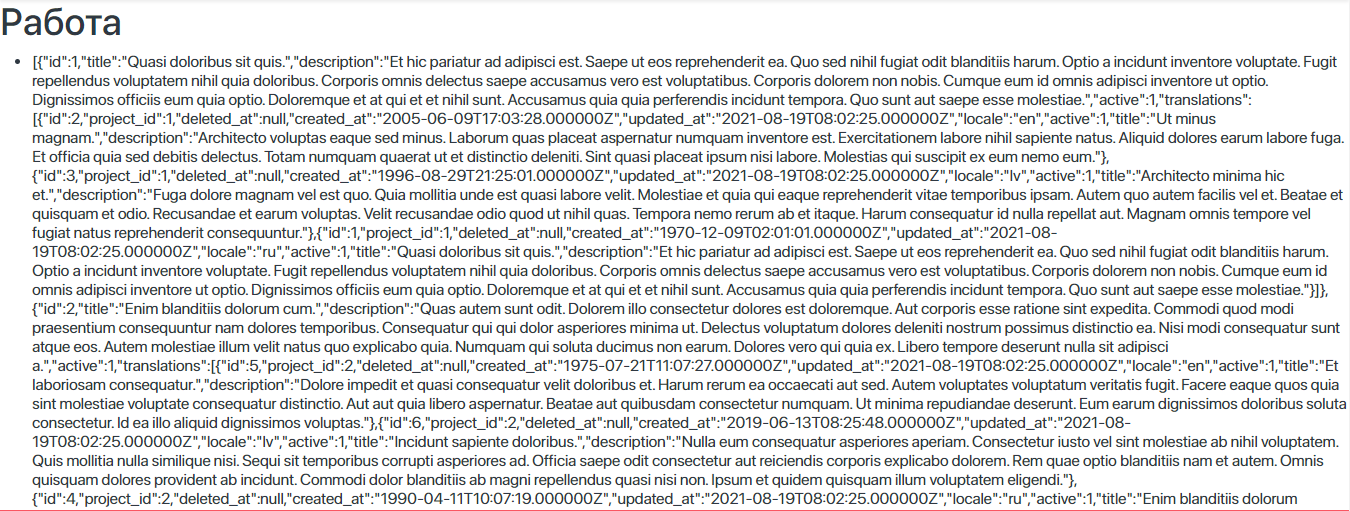
How to display projects line by line, not a collection?
I have it displayed as a collection, but I need to display line by line each individual project, separately the name field, separately the site, separately the tags, and so on without extra fields.

<div>
<h1>
{{ Lang::choice('projects.works', 1) }}
</h1>
@if($project ?? '' )
<x-project id="{{ $project['id'] }}" />
@endif
<ul class="projects-menu">
<li class="projects-menu-item">
<p class="projects-menu-link">
{{ $projects }}
</p>
</li>
</ul>
</div><?php
namespace App\View\Components;
use App\Models\Project;
use Illuminate\View\Component;
use Illuminate\Database\Eloquent\Collection;
class Projects extends Component
{
public Collection $projects;
public array $tags = [];
public $tag;
public function __construct()
{
$this->projects = Project::select('id')->published()->get();
$this->tags[] = [
'name' => __('projects.all_projects'),
'slug' => 'all',
];
$project = Project::where('id', 1)
->take(10)
->get();
foreach ($this->projects as &$project) {
$tags = $project->tags()->get();
foreach ($tags as &$tag)
$this->tags[] = [
'name' => $tag->name,
'slug' => $tag->slug,
];
}
}
public function render()
{
foreach ($this->projects as &$project) {
echo ( $projects ?? '');
echo ( $tags ?? '');
}
return view('components.projects')
->with('projects', $projects ?? '')
->with('tags', $tags ?? '');
}
}<?php
namespace App\View\Components;
use App\Models\Project as ModelsProject;
use Illuminate\View\Component;
class Project extends Component
{
public $project;
public function __construct($id)
{
$project = Project::where('id', 1)->take(10)->get();
}
public function render()
{
foreach ($this->projects as &$project) {
echo ( $project ?? '');
}
return view('components.project.solid')
->with('project')
->with('colors');
}
}@if($project)
<div style="background: {{ $colors[0] }}">
@if (!is_null($project->url))
<span>{{ $project->present()->urlHost() }}</span>
@endif
@if (!is_null($project->url))
<a href="{{ $project->url }}" target="_blank" class="stretched-link"></a>
@endif
</div>
@endifAnswer the question
In order to leave comments, you need to log in
1) Remove logic from the constructor
2) In Laravel, the concepts of a template and a controller are separated (as elsewhere, probably), this means that you need to transfer data to the template and then output them through foreach
3) How can you even write this?
$projects?? ''if it is supposed that there should be an array, then there should be an empty array and not an empty string. In sisharp it's cooler like with typing....
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question