Answer the question
In order to leave comments, you need to log in
How to display product options in the cart?
Good day! There was a need to display product options on the cart page.
Those. if the product was added, for example, with the option "Size XL", then in the basket display a selection of options, the same as in the product card, but with the selected option of the added product.
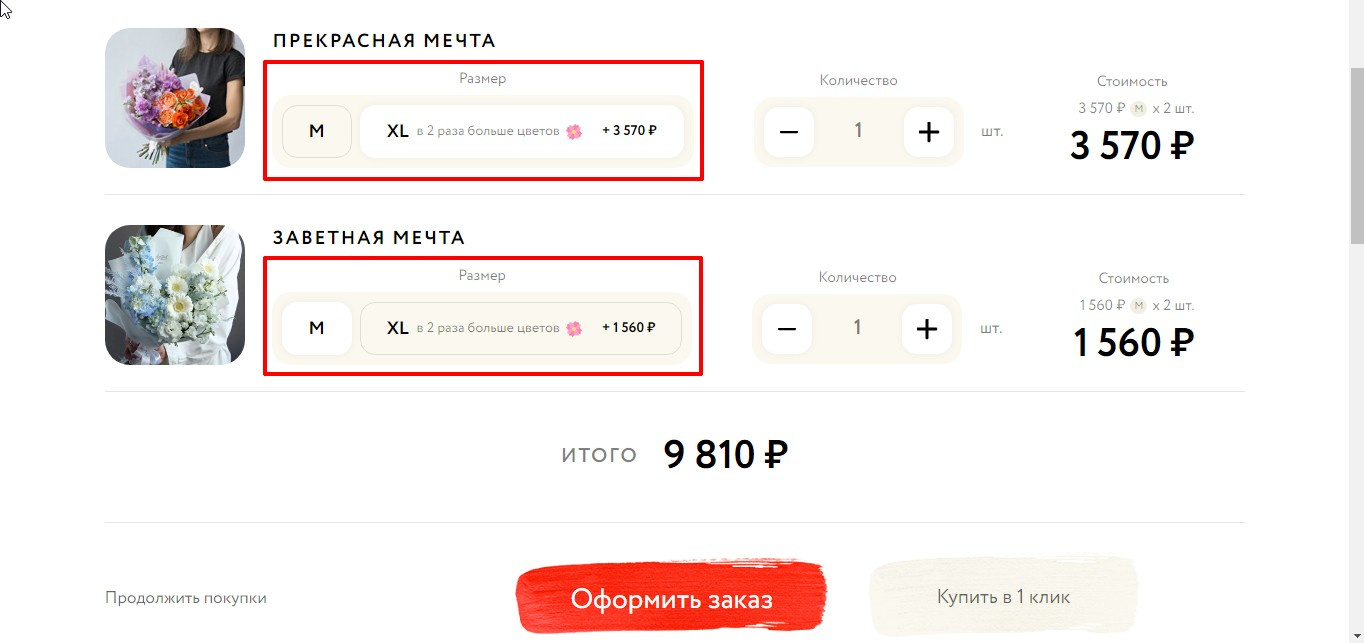
How it should look like:

So that when changing options, the data is updated.
Maybe there is a ready-made solution for such a task? I mean module.
Or who can suggest a course of action? (I don’t ask for a ready-made code, but if there is one, then it’s great)
Answer the question
In order to leave comments, you need to log in
1. Options are initially displayed in the basket, look at the default template, copy.
2. Depending on the version of the OS, the manipulation of options on the basket must be implemented differently. It also depends on the modules already installed.
Anton R. Pashok Doom Thanks for the advice!
It turned out to be implemented by doing the following:
1. We make changes to the /checkout/cart.php controller:
Before the line:
if ($this->cart->hasProducts() || !empty($this->session->data['vouchers'])) {$this->load->model('catalog/product');$option_data = array();$product_options = array();
$product_info = $this->model_catalog_product->getProduct($product['product_id']);
foreach ($this->model_catalog_product->getProductOptions($product['product_id']) as $option) {
$product_option_value_data = array();
foreach ($option['product_option_value'] as $option_value) {
if (!$option_value['subtract'] || ($option_value['quantity'] > 0)) {
if ((($this->config->get('config_customer_price') && $this->customer->isLogged()) || !$this->config->get('config_customer_price')) && (float)$option_value['price']) {
$price = $this->currency->format($this->tax->calculate($option_value['price'], $product_info['tax_class_id'], $this->config->get('config_tax') ? 'P' : false), $this->session->data['currency']);
} else {
$price = false;
}
$product_option_value_data[] = array(
'product_option_value_id' => $option_value['product_option_value_id'],
'option_value_id' => $option_value['option_value_id'],
'name' => $option_value['name'],
'image' => $option_value['image'] ? $this->model_tool_image->resize($option_value['image'], 16, 16) : '',
'price' => $price,
'price_raw' => round($option_value['price']),
'price_prefix' => $option_value['price_prefix']
);
}
}
$product_options[] = array(
'product_option_id' => $option['product_option_id'],
'product_option_value' => $product_option_value_data,
'option_id' => $option['option_id'],
'name' => $option['name'],
'type' => $option['type'],
'value' => $option['value'],
'required' => $option['required']
);
}$data['products'][] = array('options' => $product_options,foreach ($this->request->post['quantity'] as $key => $value) {
$this->cart->update($key, $value);
}$this->cart->update($this->request->post['key'], $this->request->post['quantity'], $this->request->post['option']);'update': function(key, quantity, option) {
$.ajax({
url: 'index.php?route=checkout/cart/edit',
type: 'post',
data: 'key=' + key + '&quantity=' + (typeof(quantity) != 'undefined' ? quantity : 1) + '&option=' + option,
dataType: 'json',
beforeSend: function() {
$('#cart > button').button('loading');
},
complete: function() {
$('#cart > button').button('reset');
},
success: function(json) {
// Need to set timeout otherwise it wont update the total
setTimeout(function () {
$('#cart > button').html('<span id="cart-total"><i class="fa fa-shopping-cart"></i> ' + json['total'] + '</span>');
}, 100);
if (getURLVar('route') == 'checkout/cart' || getURLVar('route') == 'checkout/checkout') {
location = 'index.php?route=checkout/cart';
} else {
$('#cart > ul').load('index.php?route=common/cart/info ul li');
}
},
error: function(xhr, ajaxOptions, thrownError) {
alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText);
}
});
},public function update($cart_id, $quantity) {
$this->db->query("UPDATE " . DB_PREFIX . "cart SET quantity = '" . (int)$quantity . "' WHERE cart_id = '" . (int)$cart_id . "' AND api_id = '" . (isset($this->session->data['api_id']) ? (int)$this->session->data['api_id'] : 0) . "' AND customer_id = '" . (int)$this->customer->getId() . "' AND session_id = '" . $this->db->escape($this->session->getId()) . "'");
}public function update($cart_id, $quantity, $option) {
$this->db->query("UPDATE " . DB_PREFIX . "cart SET quantity = '" . (int)$quantity . "', `option` = '" . $this->db->escape(json_encode($option)) . "' WHERE cart_id = '" . (int)$cart_id . "' AND api_id = '" . (isset($this->session->data['api_id']) ? (int)$this->session->data['api_id'] : 0) . "' AND customer_id = '" . (int)$this->customer->getId() . "' AND session_id = '" . $this->db->escape($this->session->getId()) . "'");
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question