Answer the question
In order to leave comments, you need to log in
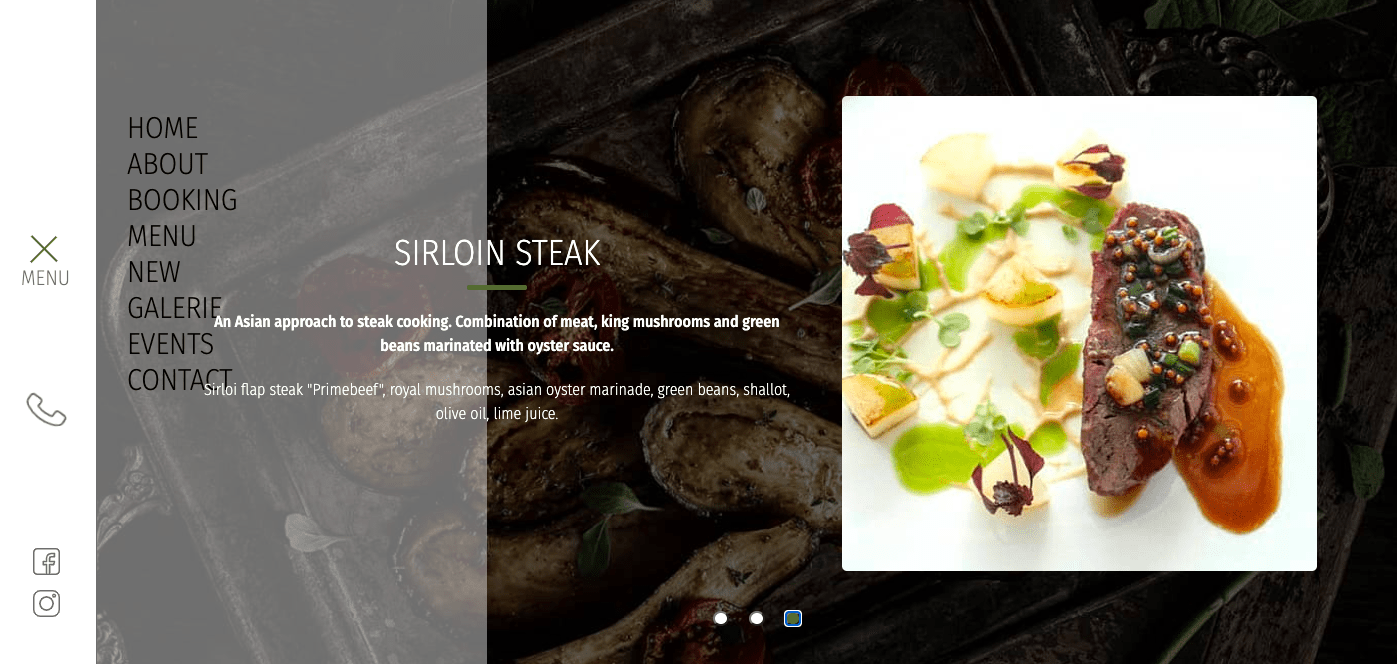
How to display popup menu on top of Slick slider?
Hello, please tell me how to display a pop-up menu on top of the Slick slider. 2 days I can not find the answer anywhere. I understand that for many it's a trifling matter, but for me it's a big

HTML problem:
ul class="menu__list"
li class="menu__list-item"
a class="menu__list-link" href="#home">HOME/a
/li
li class="menu__list-item"
a class="menu__list-link" href="#about">ABOUT/a
/li
li class="menu__list-item"
a class="menu__list-link" href="#booking">
a class="menu__list-link" href="#menu">MENU/a
/li
li class="menu__list-item"
a class="menu__list-link" href="#new">NEW/a
/li
/ul
CSS:
SLIDER
.slider{
max-width: 1280px;
margin: 100px 0 60px 0;
}
.slick-list{
overflow: hidden;
}
.slick-track{
display: flex;
}
MENU
.menu__list{
position: absolute;
transform: translateX(-100%);
transition: all .5s;
height: 100vh;
top: 0;
color: rgb(0, 0, 0);
background-color: rgba(255, 255, 255, 0.432);
font-size: 30px;
display:flex;
flex-direction: column;
justify-content: center;
align-items: flex-start;
z-index: 15;
}
.menu__list.menu__list--active{
transform: translateX(0%);
padding: 0 250px 0 130px
}
.menu__list-item{
margin-bottom: 10px;
border-bottom: 2px solid transparent;
}
JS:
$('.slider').slick({
arrows: false,
infinite: true,
dots: true,
speed: 500,
fade: true,
cssEase: 'linear',
// autoplay: true,
autoplaySpeed: 3500,
pauseOnHover: false,
zIndex: 1,
});
});
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question