Answer the question
In order to leave comments, you need to log in
How to display multiple images with a title for each one in Vue?
I want to do something like this:

How can this be done in Vue JS?
At the moment, I have created a parent block and set it to a class
in this block there will be many blocks with an image and its name
. I set the image for each child block through the background-image property. The images are taken from the array.
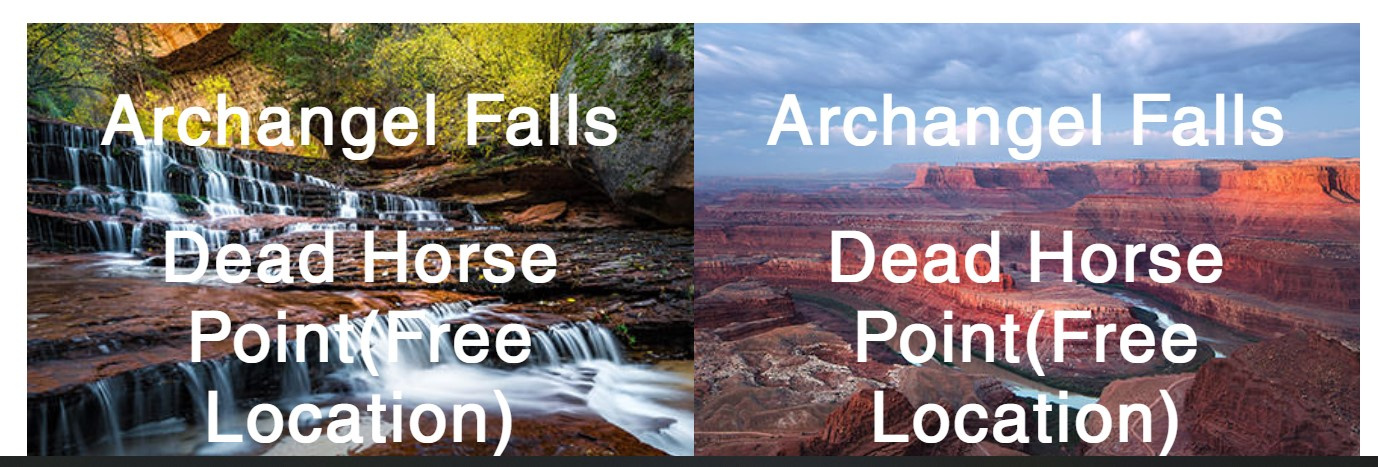
In each block I set the names, which are also taken from the array, but I get it wrong:
SCRIPT:
display: grid

data() {
return {
images: [
require("../assets/images/Locations/falls.jpg"),
require("../assets/images/Locations/dead_horse.jpg")
],
titles: [
{ name: "Archangel Falls" },
{ name: "Dead Horse Point(Free Location)" }
]
};
}<div class="gallery container">
<div
class="gallery-item"
v-for="(image, imageIndex) in images"
:key="imageIndex"
v-bind:style="{ 'background-image': 'url(' + image + ')' }"
>
<div v-for="title in titles" :key="title">
<h2 class="title">
{{ title.name }}
</h2>
</div>
>
</div>
</div>.gallery {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(280px, 1fr));
}
.gallery-item {
background-size: cover;
width: 100%;
height: 100%;
background-position: center center;
background-repeat: no-repeat;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question