Answer the question
In order to leave comments, you need to log in
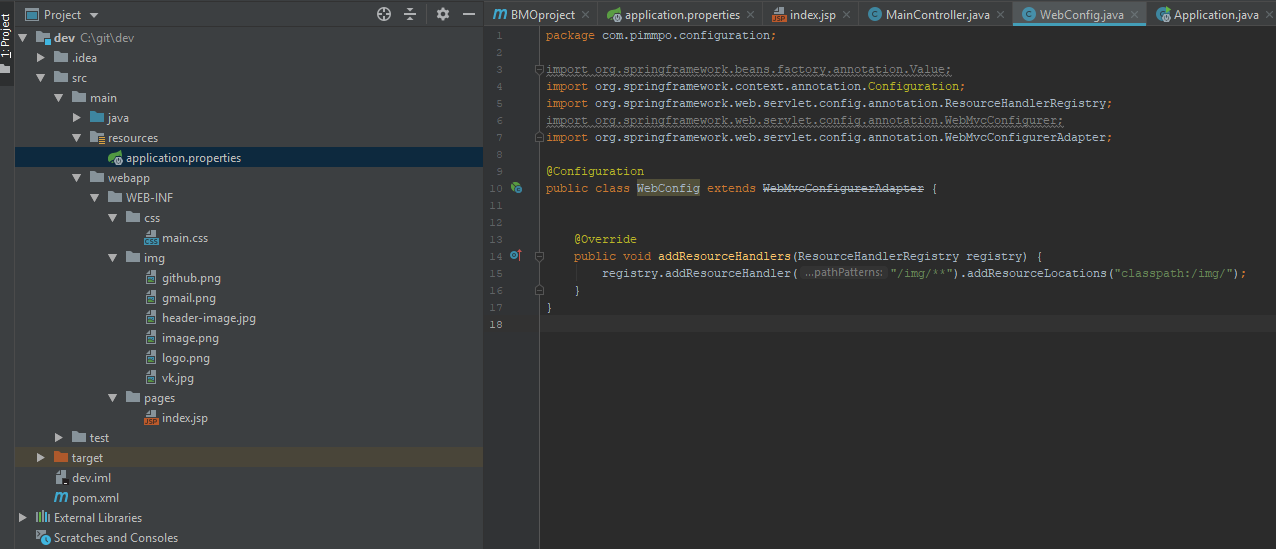
How to display images in Spring MVC?
I build the application using @SpringBootApplication, I managed to connect the styles in the index.jsp file
<style>
<%@include file='../css/main.css' %>
</style>
Answer the question
In order to leave comments, you need to log in
Greetings!
There can be various reasons for this... I also run into this sometimes when working with Spring Boot.
1) Use Rebuild Project. I don't know why, but with a simple restart of the application, static files may not be loaded. Accordingly, in the browser console in the "network" tab - 404 error.
2) Check if your resources are included in the application. Maybe the images are physically missing
3) Check the path to your resources. For example, in my Spring Boot, all static is stored in
/resources/static/css
/resources/static/js
/resources/static/images , etc.
To put it simply, take a look at your project settings and its structure....
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question