Answer the question
In order to leave comments, you need to log in
How to display hidden element via z-index: -1 inside slick slider when hovering over slider cell?
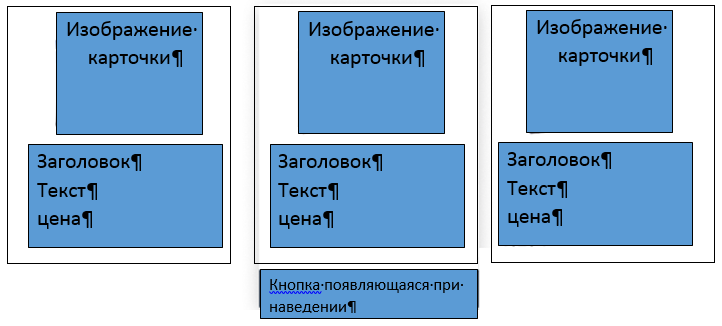
The buy button on the product (slider cell) appears on hover. 
I just added absolute positioning relative to the cell and a high z-index to it. But since the slider has overflow: hidden, it is not visible under the slider. Adding overflow-y: visible will scroll vertically to this button.
I tried it differently - I changed it to display: block on hover, but there are jumps under the goods, due to the addition of a block with a button.
Is it possible to make the button fully visible on hover, without vertical scrolling?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question