Answer the question
In order to leave comments, you need to log in
How to display events by dates in the calendar?
I am new to front end. As a pilot project for learning, I'm developing an event calendar in React+Redux. (Example attached) During development, I ran into a problem. I managed to draw events with different components by sorting through the array of data from the storage. And how can I arrange these events in the correct cells, by date? In words - if the event has a date of 01/21/19, then put it in this cell.
Thank you!
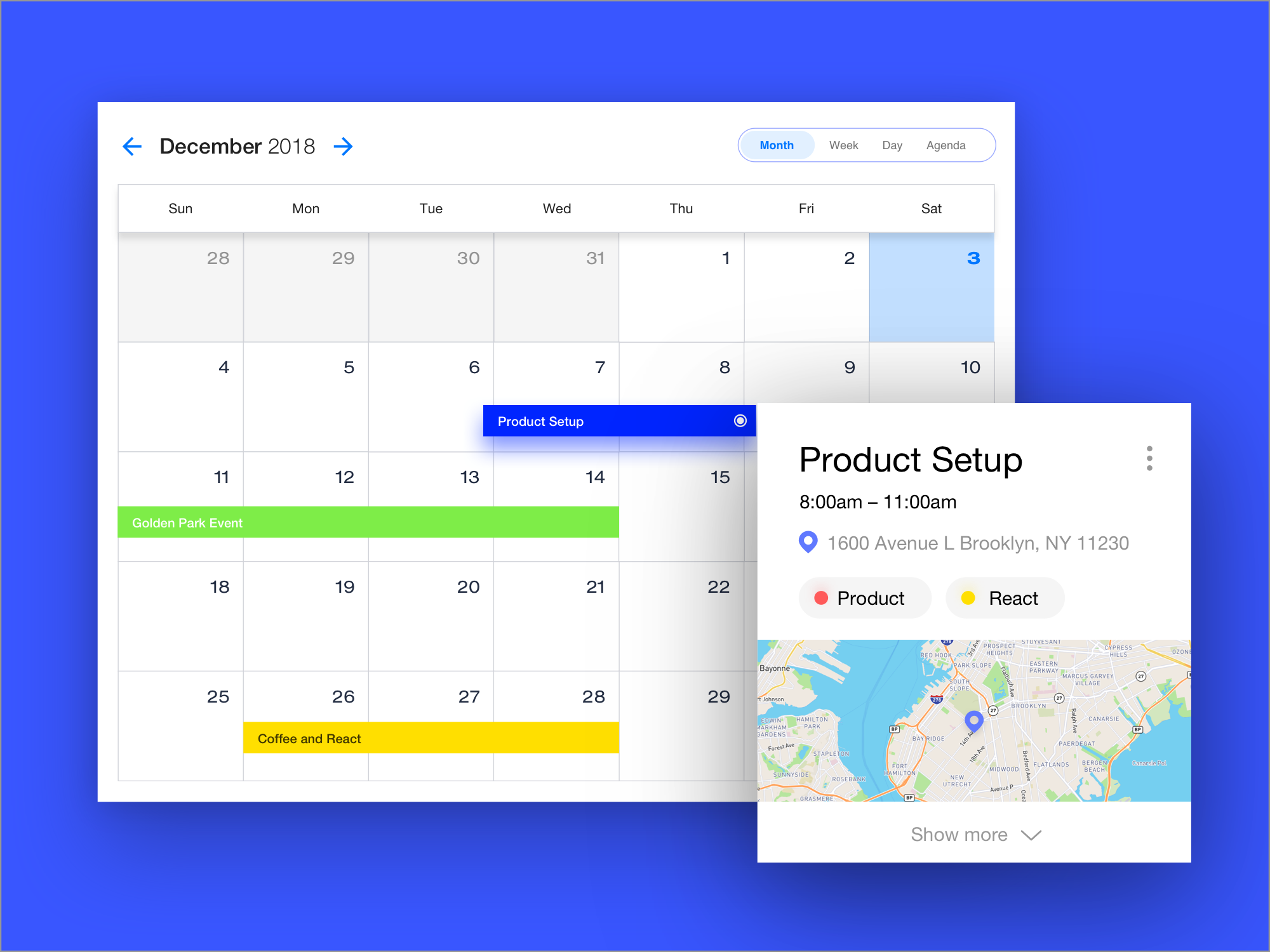
Calendar example:
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question