Answer the question
In order to leave comments, you need to log in
How to display data on the screen?
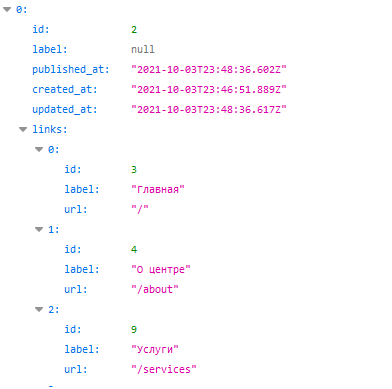
There is a json request. I need to display data from links. I went over the data. Everything is displayed in the console, but not on the screen. Where did I go wrong? I use nextJS at work.
export default function Home({list}) {
return (
<>
<Head>
<title>Home</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>
<h1>Welcome home!</h1>
<ul>
{list.map((item) => (
item.links.forEach((elem)=>(
<li key={elem.id}>
{console.log(elem.label)}
<Link href={`/menu-sections/${item.id}`}>
<a>{elem.label}</a>
</Link>
</li>
))
))}
</ul>
</>
);
}
export const getStaticProps = async () => {
const menuData = await axios.get(`${url}/menu-sections`)
return {
props: {
list: menuData.data,
},
revalidate: 1,
};
};
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question