Answer the question
In order to leave comments, you need to log in
How to display data from the database in the template?
I can't figure out how to display Tags from the database to the template.
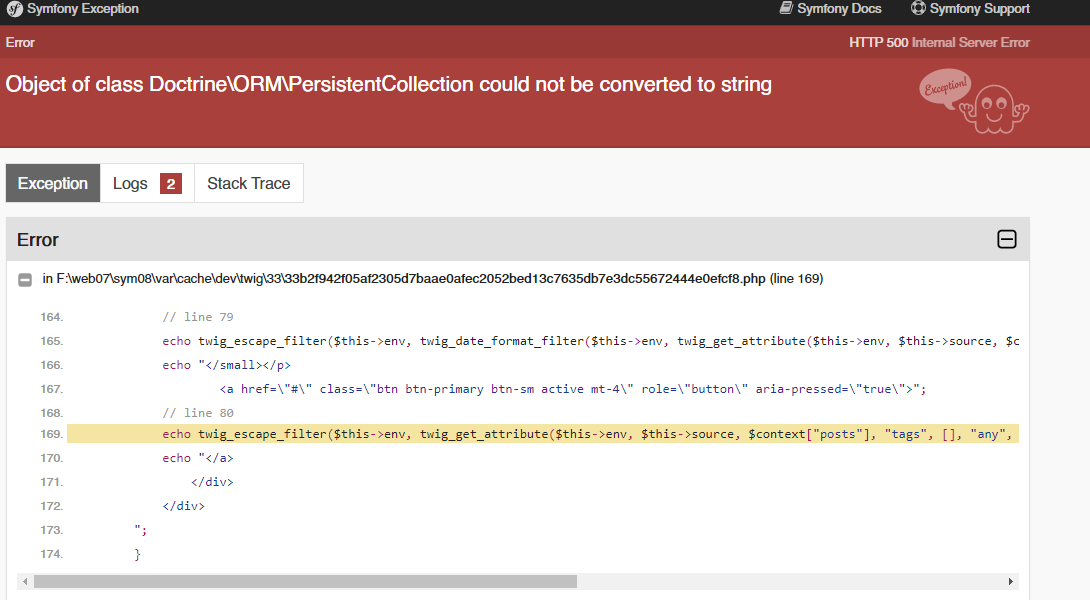
An error is thrown.
There seems to be an error in this snippet {{ posts.tags }}

Twig template code
{% for posts in post %}
<div class="row border-bottom pb-2 pt-2">
<div class="col-md-3"><img src="{{ vich_uploader_asset(posts) }}" class="d-flex mr-3 img-thumbnail" alt="{{ posts.thumbnailFile }}"></div>
<div class="col-md-9 pt-2">
<h4 class="mt-0 font-weight-bold"><a href="{{ path('single', {'post': posts.id }) }}">{{ posts.title }}</a></h4>
<p class="mb-0"><small><i class="far fa-calendar-alt pr-2"></i>{{ posts.createdAt|date("F jS \\a\\t g:ia") }}</small></p>
<a href="#" class="btn btn-primary btn-sm active mt-4" role="button" aria-pressed="true">{{ posts.tags }}</a>
</div>
</div>
{% endfor %}<?php
namespace App\Controller;
use App\Entity\Category;
use App\Entity\Menu;
use App\Entity\Post;
use App\Entity\Tag;
use Symfony\Bundle\FrameworkBundle\Controller\AbstractController;
use Symfony\Component\Routing\Annotation\Route;
class DefaultController extends AbstractController
{
/**
* @Route("/default", name="default")
*/
public function index()
{
$em = $this->getDoctrine()->getManager();
$post = $em->getRepository(Post::class)->findAll();
$menu = $em->getRepository(Menu::class)->findAll();
$category = $em->getRepository(Category::class)->findAll();
$tag = $em->getRepository(Tag::class)->findAll();
return $this->render('default/index.html.twig', [
'controller_name' => 'DefaultController',
'post'=>$post,
'category'=>$category,
'tags'=>$tag,
'menu'=>$menu
]);
}
/**
* @Route("/post/single/{post}", name="single")
*/
public function single(Post $post)
{
return $this->render('default/single.html.twig', [
'post'=>$post
]);
}
}Answer the question
In order to leave comments, you need to log in
Your posts.tags is a PersistentCollection object (collection). Loop through and output object data
From Oleg 's
hint , the solution looks like this:
<div class="container bg-light">
{% for posts in post %}
<div class="row border-bottom pb-2 pt-2">
<div class="col-md-3"><img src="{{ vich_uploader_asset(posts) }}" class="d-flex mr-3 img-thumbnail" alt="{{ posts.thumbnailFile }}"></div>
<div class="col-md-9 pt-2">
<h4 class="mt-0 font-weight-bold"><a href="{{ path('single', {'post': posts.id }) }}">{{ posts.title }}</a></h4>
<p class="mb-0"><small><i class="far fa-calendar-alt pr-2"></i>{{ posts.createdAt|date("F jS \\a\\t g:ia") }}</small></p>
{% for tag in tags %}
<a href="#" class="btn btn-primary btn-sm active mt-4" role="button" aria-pressed="true">{{ tag }}</a>
{% endfor %}
</div>
</div>
{% endfor %}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question