Answer the question
In order to leave comments, you need to log in
How to display data from the database from tables in the template - interconnected?
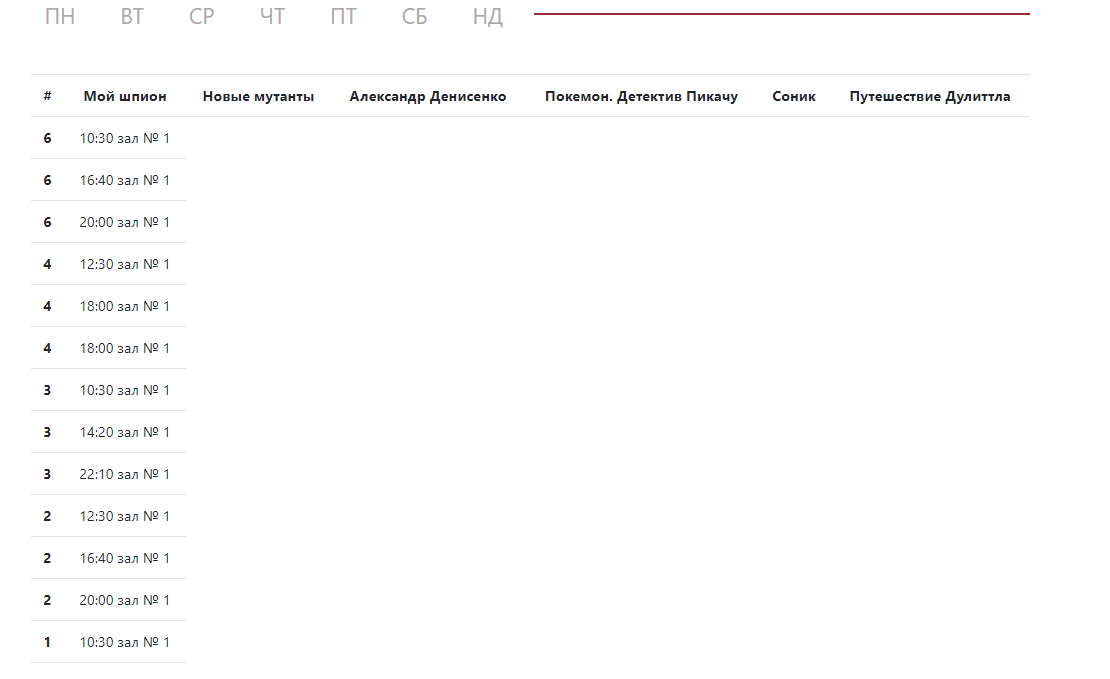
it looks like this:

TASK: we need to print 'start of session' in each column we should get 3 sessions per movie
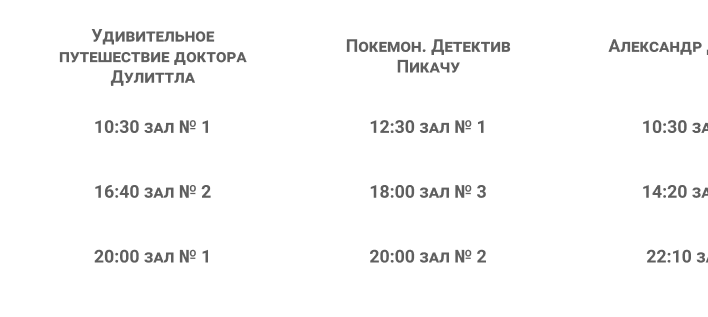
like this:

in the code here we compare the Movie ID and Movie_Sean ID with and if it matches we output
<table class="table .table-responsive text-center mb-5">
<thead>
<tr>
<th>#</th>
{% for movie in movies %}
<th>{{ movie.name }}</th>
{% endfor %}
</tr>
</thead>
<tbody>
{% for session in sessions %}
<tr>
{% for movie in movies %}
{% if movie.id == session.id_film_id %}
<th scope="row">{{ forloop.counter }}</th>
<td>{{ session.session_time_start }} зал № 1</td>
{% endif %}
{% endfor %}
</tr>
{% endfor %}
</tbody>
</table>Answer the question
In order to leave comments, you need to log in
I figured it out :)
I don’t work with tables anymore)))
<div class="row text-center">
{% for movie in movies %}
<div class="col-md-2">
<h6>{{ movie.name }}</h6> <br>
</div>
{% endfor %}
{% for movie in movies %}
<div class="col-md-2">
{% for session in sessions %}
{% if session.id_film_id == movie.id %}
<p class=mt-2>{{ session.session_time_start }} зал № {{ session.id_hall_id }} </p> <br>
{% endif %}
{% endfor %}
</div>
{% endfor %}
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question