Answer the question
In order to leave comments, you need to log in
How to display data from database to html table?
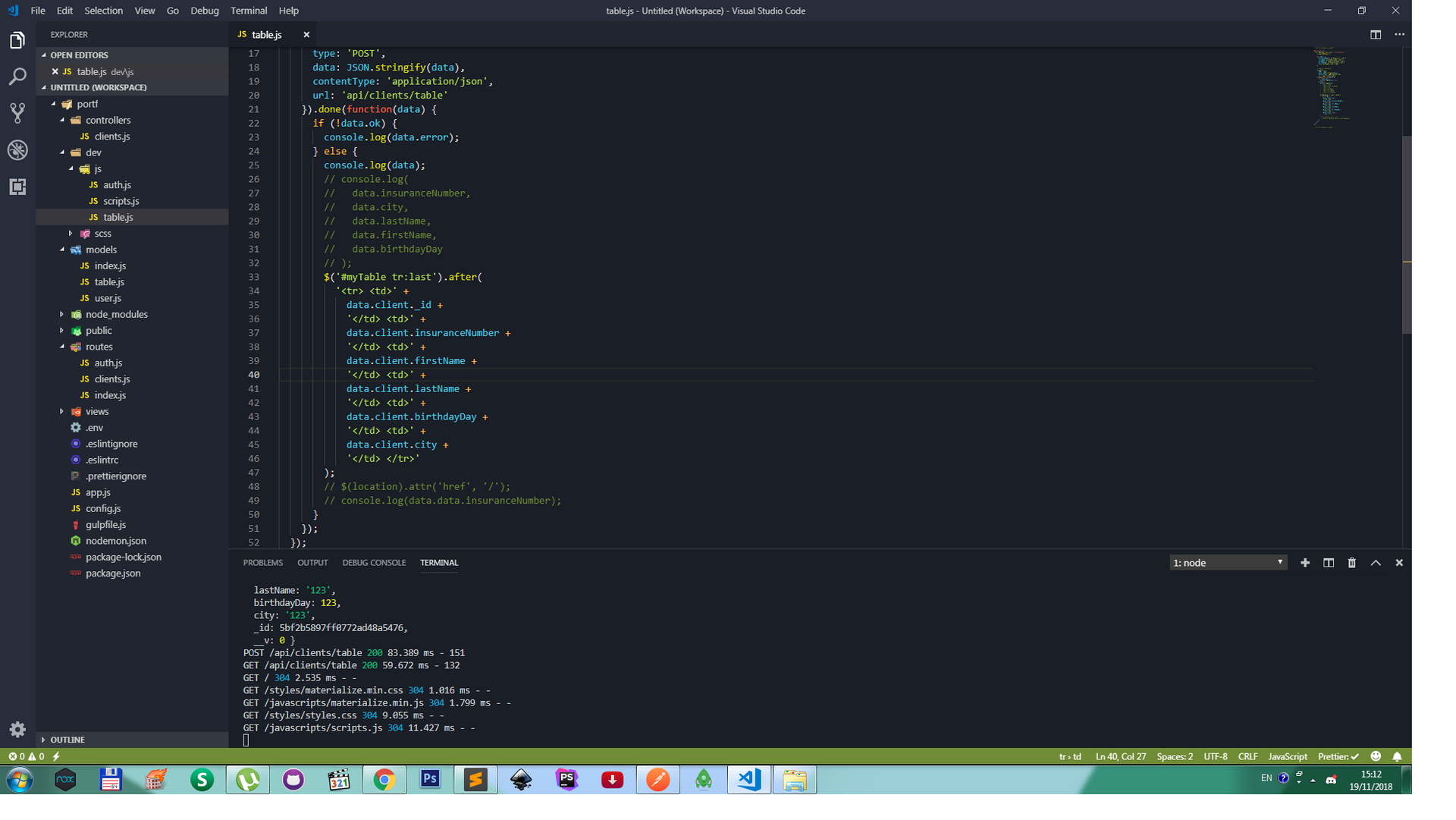
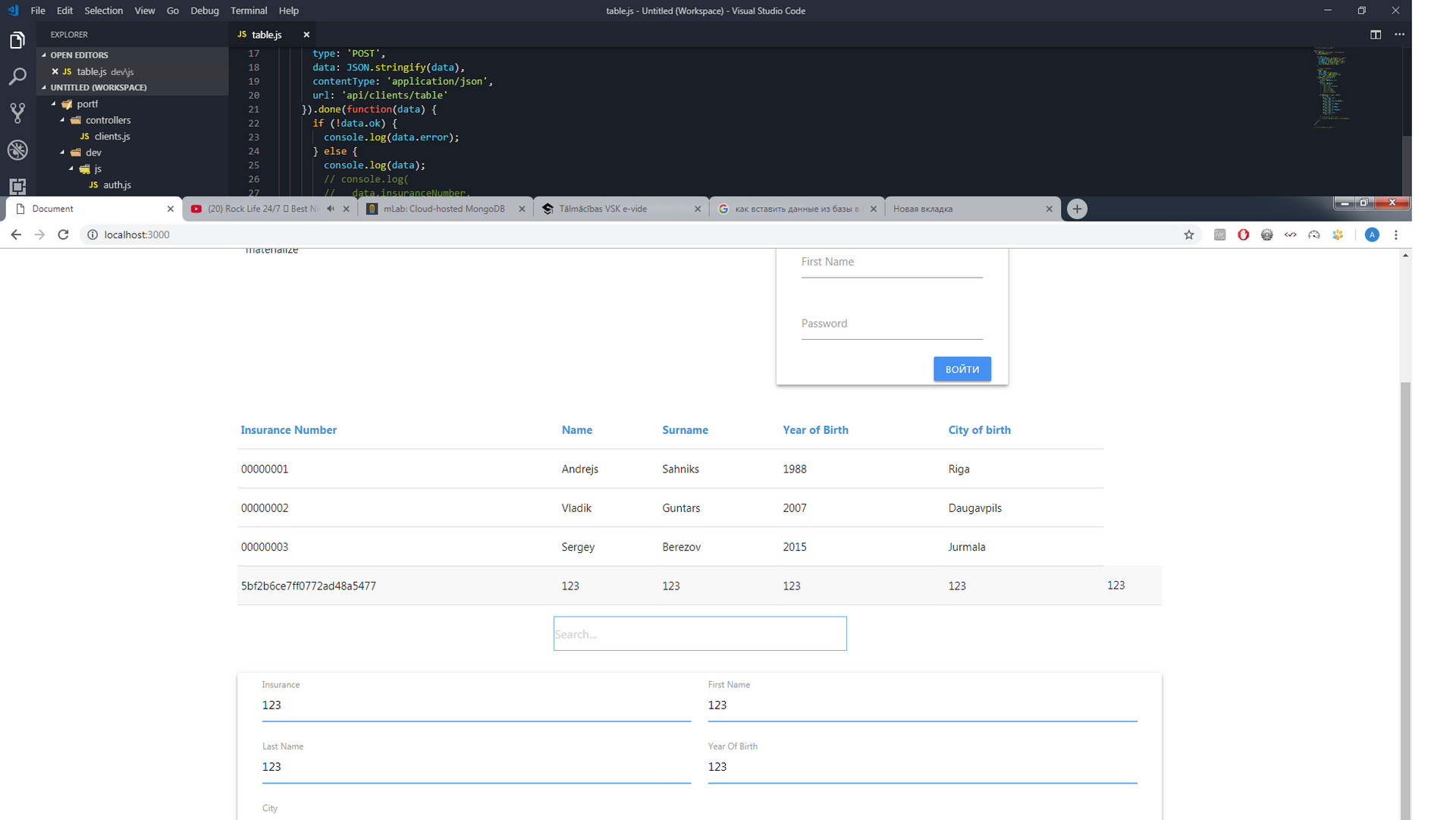
Hello everyone, I have a question. I have a database and have an html table, I get data from the database and write it to
table
/* eslint-disable no-undef */
$(function() {
$('.add-new').on('click', function(e) {
e.preventDefault();
var data = {
insuranceNumber: $('#table-in').val(),
firstName: $('#table-name').val(),
lastName: $('#table-lastname').val(),
birthdayDay: $('#table-year').val(),
city: $('#table-city').val()
};
//console.log(data);
$.ajax({
type: 'POST',
data: JSON.stringify(data),
contentType: 'application/json',
url: 'api/clients/table'
}).done(function(data) {
if (!data.ok) {
console.log(data.error);
} else {
console.log(data);
$('#myTable tr:last').after(
'<tr> <td>' +
data.client._id +
'</td> <td>' +
data.client.insuranceNumber +
'</td> <td>' +
data.client.firstName +
'</td> <td>' +
data.client.lastName +
'</td> <td>' +
data.client.birthdayDay +
'</td> <td>' +
data.client.city +
'</td> </tr>'
);
}
});
});
});

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question