Answer the question
In order to leave comments, you need to log in
How to display attribute value on single woocommerce page?
Hello !
It is necessary to somehow display the value of the attribute on a separately created page without a plugin, is this possible?
woocommerce
Answer the question
In order to leave comments, you need to log in
https://en.wikipedia.org/wiki/Entity%E2%80%93attri... The
database is designed for the project, not for the framework
I would create one table for the common attributes and an additional one for each category's unique attributes.
The EAV model will not work, because you will most likely need to implement complex filters on attributes. In the EAV model, this will be difficult, and it will not work quickly.

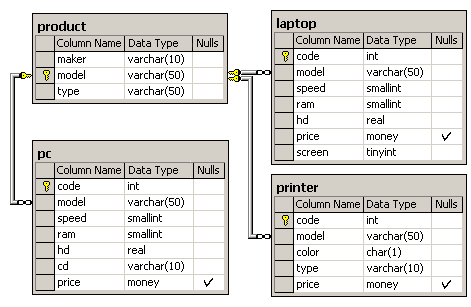
the picture is impudently stolen from www.sql-tutorial.ru
something like this will suit you....
to make one big table? this is not your case as there will be a lot of empty fields.. for example for a car there will be empty fields in the RAM columns, etc.
If I understood your problem correctly:
1) you want a form to fill in the product characteristics when the form corresponds to the product category
2) you want a product demonstration form in the form of the appropriate category
then:
structure#
hash: {
title: 'вес', measure: 'кг', ....
title: 'CPU', mesure: 'false' #вроде вы будете писать характеристику? просто строкой
title: 'люк', behavior: radio_button, values: %w(есть нет)
# ипт, можно любым образом организоватьEAV pattern: https://en.wikipedia.org/wiki/Entity%E2%80%93attri...
I will offer my solution:
rails g model title:string about:text category:string img:string
One common database for all products, just send the category of the options you need to the database when creating the product (in the submission form, just add the usual select ['first category) helper , 'second category]). For example, on the all items page, show all products. And if you need to sort by categories, then create a new controller and pull all the products of the category you need in it.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question