Answer the question
In order to leave comments, you need to log in
How to display an image on a page in spring, thymeleaf?
Greetings.
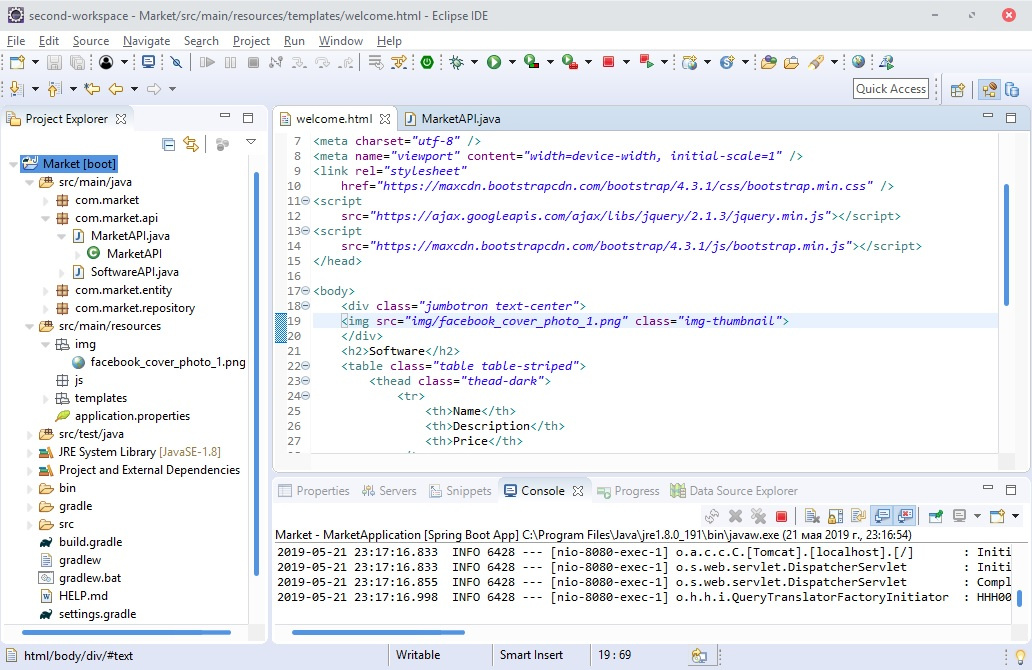
I am writing a web application on spring boot, thymeleaf, bootstrap and a little more. I'm trying to display an image on the page, but it doesn't work. The structure of the project and how I do it can be seen on the screenshot . I 
also tried to do as they write here https://stackoverflow.com/questions/51083414/cant-... and in other ways, but so far I have not been able to solve the problem. 
Anyone know how to do this please help. 
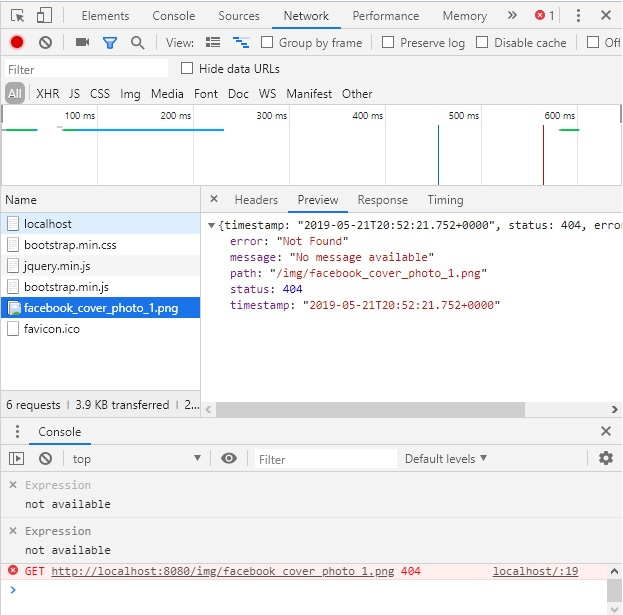
Judging by the answer, the problem is in the path to the resource, but how can I set it correctly? ../ at the beginning of the path does not help, as well as writing the full path from the project to the image.
Answer the question
In order to leave comments, you need to log in
Hello!
Let's start with the simplest...
Suppose you have uploaded images to the img folder, which is in static ( resources/static/img/myImage.jpg)
If you use the thymeleaf template engine, then in the template you need to specify:
You have an error on the screen, since you simply inserted the image into the src attribute , and the paths are not correct (404 error), since the context path is not taken into account. You probably have an application opened by URL localhost:8080/contextPath
By the way, URLs to internal links, scripts and styles are set in the same way ( th:href="@{/url/url}" )
I also noticed a small bug, I don’t know what it is connected with, maybe intellij idea, maybe spring boot...
In general, even if you restart the application, even with correct file paths, it can be 404 or 500 (as far as I understand, this happens when spring security is configured). To avoid these errors, you need to make a Rebuild project, and then run it. I've only encountered this in one project.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question