Answer the question
In order to leave comments, you need to log in
How to display an image in Django?
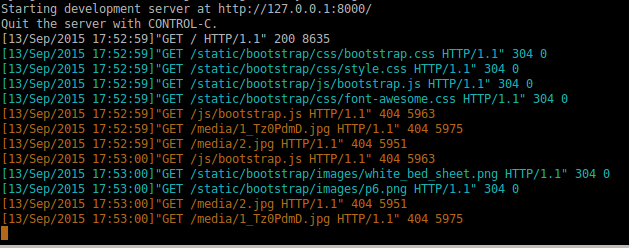
Unable to display image. It is written to the database. It is added to the folder with all the media files that I specified in settings.py.
MEDIA_ROOT = os.path.join(BASE_DIR, 'files', 'media')
MEDIA_URL = '/media/'
STATIC_ROOT = os.path.join(BASE_DIR, 'files', 'static')
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),from django.conf.urls import patterns, include, url
from django.conf.urls.static import static
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
from django.conf import settings
urlpatterns = patterns('',
...
)
if settings.DEBUG:
if settings.MEDIA_ROOT:
urlpatterns += static(settings.MEDIA_URL, document_root = settings.MEDIA_ROOT)
urlpatterns += staticfiles_urlpatterns()
<div class="container-fluid">
<div class="row">
{% for n in news %}
<div class="col-lg-4">
<img width="324" height="205" style=" margin-bottom: 3%;" src="{{ n.image.url }}">
</div>
{% endfor %}
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question