Answer the question
In order to leave comments, you need to log in
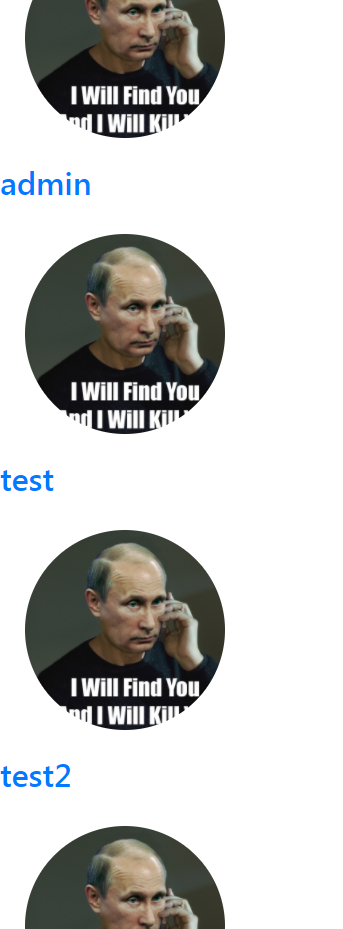
How to display all images in a for loop?
I have profile pictures, I crop them, but the same picture is displayed for all users.
In the frontend, I’m not strong at all, but I found a way on the Internet. I will be glad to help!

{% for profile in profile_list %}
<svg width="250" height="250">
<pattern id="pattern" width="100%" height="100%">
<image href="{{ profile.avatar.url }}" width="200" height="200" preserveAspectRatio="xMidYMin slice"></image>
</pattern>
<circle cx="125" cy="125" r="100" fill="url(#pattern)"></circle>
</svg>
<h2><a href="{{ profile.get_absolute_url }}">{{ profile.user }}</a></h2>
{% endfor %}Answer the question
In order to leave comments, you need to log in
The id for the circle fill pattern must be different for each element of the list, since the expression "url(#pattern)" operates with the #pattern css selector on the entire html document and picks up the first pattern found in the first svg found.
In your case, the first id becomes valid and applies in other svgs, and all subsequent id's are not valid in terms of the entire html document.
For these purposes, in the for loop, use index. And you need to make the id more unique, you need to add some words characterizing its purpose, for example, circle_avatar_pattern_{{ index }}.
{% for (index, profile) in profile_list %}
<svg width="250" height="250">
<pattern id="circle_avatar_pattern_{{ index }}" width="100%" height="100%">
<image href="{{ profile.avatar.url }}" width="200" height="200" preserveAspectRatio="xMidYMin slice"></image>
</pattern>
<circle cx="125" cy="125" r="100" fill="url(#circle_avatar_pattern_{{ index }})"></circle>
</svg>
<h2><a href="{{ profile.get_absolute_url }}">{{ profile.user }}</a></h2>
{% endfor %}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question