Answer the question
In order to leave comments, you need to log in
How to display a mini-cart in wookomers after adding a product via ajax?
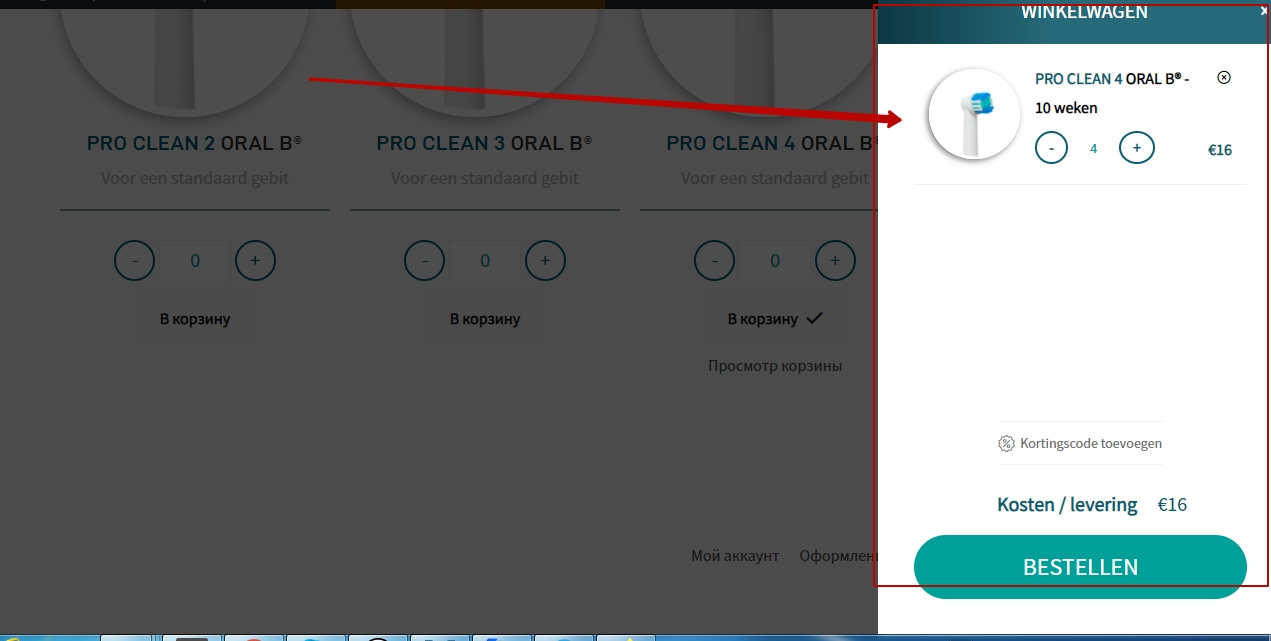
It is necessary that this block be displayed:

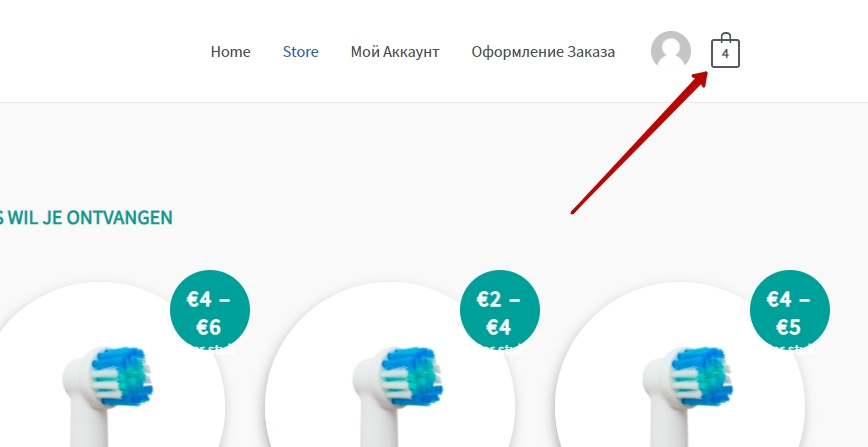
At the same time, the quantity of goods is updated:

With the help of:
$(document.body).trigger('wc_fragment_refresh');
Answer the question
In order to leave comments, you need to log in
Was getting
I just had to manually write SCRIPT_FILENAME
Here is the final config
server {
listen 80 default_server;
server_name localhost;
root /app/src;
error_log /var/log/nginx/error.log;
access_log /var/log/nginx/access.log;
location /api {
root /app/src;
index index.php index.html index.htm;
try_files $uri /api/index.php$is_args$args;
location ~ \.php$ {
fastcgi_pass api:9000;
include fastcgi_params;
fastcgi_split_path_info ^(?:\/api\/)(.+\.php)(.*)$;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /app/src/index.php;
}
}
location / {
proxy_pass http://web:80;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
break;
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question