Answer the question
In order to leave comments, you need to log in
How to display a list of subcategories in the sidebar using mFilter2?
Hello!
Found an annoying mistake.
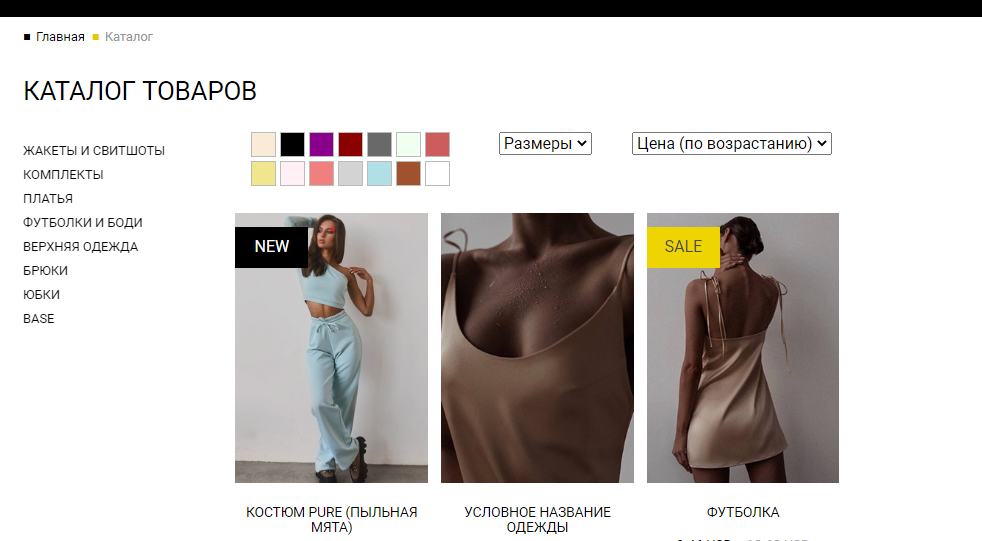
On the page, using mFilter2, a product catalog is displayed with filtering by color, size and price. And in the column on the left, you need to display a clickable list with the names of the catalog subcategories. Paired with pdoMenu does not work, all products for all categories are displayed at once. I suppose that this is treated by displaying the mFilter2 parent:categories parameter instead of pdoMenu. But how to implement it technically, I have no idea. That is, to separate the filters among themselves for displaying on the page separately: in the side menu - a filter of subcategories (and even in the form of ordinary links, not checkboxes), and in the main column leave filtering by color, size, price.
Please help me solve the problem, I've been marking time in one place for a week.

Answer the question
In order to leave comments, you need to log in
Something like this, tweak the working example for yourself - in the chunks below there will be categories:
<div class="filter-options-item filter-options-categori">
<div class="filter-options-title filter_title">mse2_filter__</div>
<div class="filter-options-content">
<ol class="items mse2_number_inputs" id="mse2_">
</ol>
</div>
</div><li class="item " >
<label for="mse2__">
<input type="checkbox"name="" id="mse2__" value="" ><span> <span class="count">()</span></span>
</label>
</li>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question