Answer the question
In order to leave comments, you need to log in
How to display a list and an additional text block on the screen?
Good afternoon!
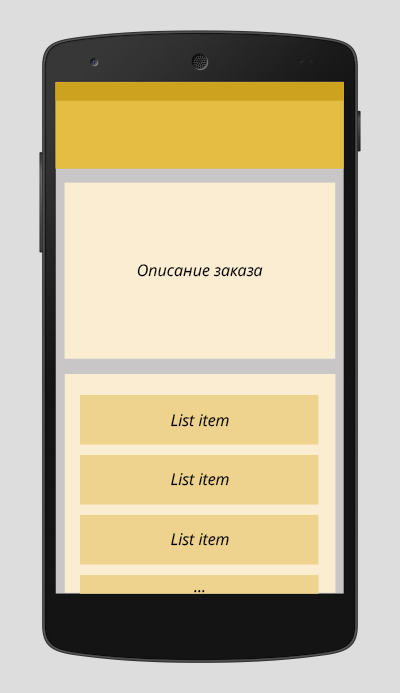
The application has a screen with order details: a text description (delivery address, etc.) + a list of goods. Something like this: 
How to properly layout such a layout?
<LinearLayout>
<LinearLayout>
<TextView />
<TextView />
<TextView />
</LinearLayout>
<android.support.v7.widget.RecyclerView />
</LinearLayout>Answer the question
In order to leave comments, you need to log in
In the end, I came up with the following solution:
<ScrollView>
<LinearLayout>
<LinearLayout
android:id="@+id/order_items_list" />
<LinearLayout
android:id="@+id/order_extra_details">
<TextView />
<TextView />
<TextView />
...
</LinearLayout>
</LinearLayout>
</ScrollView>As an option, use different ViewHolders for your RecyclerView. The first element will be a holder with a product description, the rest will be a holder for list items.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question