Answer the question
In order to leave comments, you need to log in
How to display a custom field on the product page if it is out of stock?
I display a custom field on the product page using the woocommerce_before_add_to_cart_form hook. Everything is displayed well when the product is in stock, but when it is not, the output of the fields disappears. How can you decide?
Answer the question
In order to leave comments, you need to log in
If you think logically, you write before adding to the cart. If the product is out of stock, there is no addition to the cart, and the hook does not work. You need to use some other hook.
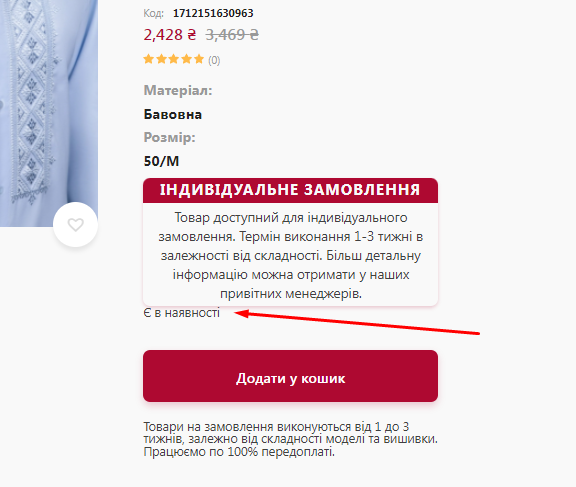
I figured out the output when out of stock, now I can’t place notifications about availability above my block.

add_action( 'woocommerce_single_product_summary', 'ruta_custom_order_view', 30 );
function ruta_custom_order_view() {
global $post, $product;
$custom_order_value = get_post_meta( $post->ID, '_custom_order_field', true );
if ( $custom_order_value ) {
$custom_order_txt = get_field('custom_order_content');
$custom_order_title_value = get_field('custom_order_title');
?>
<div class="custom_order_field">
<div class="custom_order_title"><?php echo($custom_order_title_value); ?></div>
<div class="custom_order_content">
<?php
echo ($custom_order_txt);
echo "</div></div>"; }
else {
//null
}
}
?>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question