Answer the question
In order to leave comments, you need to log in
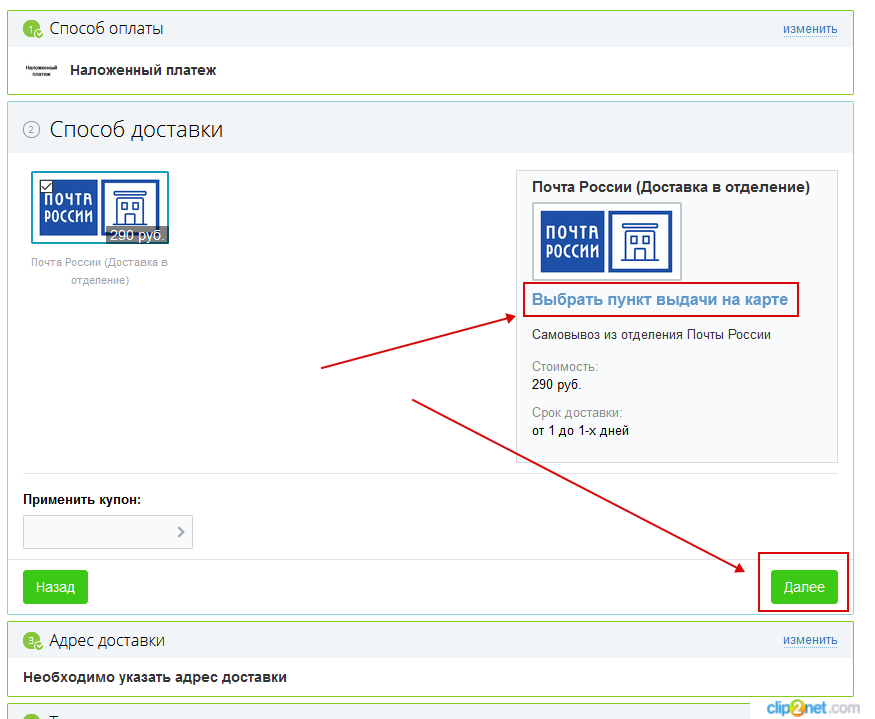
How to disable the transition to the next step in sale.order.ajax if the pickup point in the Russian Post is not selected?
Hello.
If delivery by Russian Post is selected, but the pickup point is not selected, then after clicking "Place an order" the error "Select a delivery address" appears, buyers are lost and cannot understand what to do.
How to call the check of completed earlier, at the stage when the client clicks "Next" from the delivery?

I looked into order_ajax.js, I realized that it is much easier for me to cut down a crutch than to figure out how to implement my task there. But I don't want to make crutches.
Tell me how, using the methods from order_ajax.js, to call the field fullness check?
Answer the question
In order to leave comments, you need to log in
Either you can customize the component template and add order_ajax.js, or you can partially override the functions from order_ajax.js in your js file
.
In the second option, there is more code and, as it were, torn off from the component itself, but greater compatibility when updating Bitrix.
According to the second option, you can redefine it like this
var saleOrderAjaxComponentCustom = function() {
// чтобы добавить валидацию для свернутого блока доставки
BX.Sale.OrderAjaxComponent.editFadeDeliveryBlock = function() {
var deliveryContent = this.deliveryBlockNode.querySelector('.bx-soa-section-content'), newContent;
if (this.initialized.delivery)
{
this.deliveryHiddenBlockNode.appendChild(deliveryContent);
}
else
{
this.editActiveDeliveryBlock(false);
BX.remove(BX.lastChild(this.deliveryBlockNode));
}
newContent = this.getNewContainer(true);
this.deliveryBlockNode.appendChild(newContent);
this.editFadeDeliveryContent(newContent);
if (this.params.SHOW_COUPONS_DELIVERY == 'Y')
this.editCouponsFade(newContent);
// валидация доставки и вывод плашки с ошибкой
var deliveryErrors = this.validateDelivery();
}
// чтобы добавить валидацию для активного блока доставки
BX.Sale.OrderAjaxComponent.editActiveDeliveryBlock = function(activeNodeMode) {
var node = activeNodeMode ? this.deliveryBlockNode : this.deliveryHiddenBlockNode,
deliveryContent, deliveryNode;
if (this.initialized.delivery)
{
BX.remove(BX.lastChild(node));
node.appendChild(BX.firstChild(this.deliveryHiddenBlockNode));
}
else
{
deliveryContent = node.querySelector('.bx-soa-section-content');
if (!deliveryContent)
{
deliveryContent = this.getNewContainer();
node.appendChild(deliveryContent);
}
else
BX.cleanNode(deliveryContent);
this.getErrorContainer(deliveryContent);
deliveryNode = BX.create('DIV', {props: {className: 'bx-soa-pp row'}});
this.editDeliveryItems(deliveryNode);
deliveryContent.appendChild(deliveryNode);
this.editDeliveryInfo(deliveryNode);
if (this.params.SHOW_COUPONS_DELIVERY == 'Y')
this.editCoupons(deliveryContent);
this.getBlockFooter(deliveryContent);
}
// валидация доставки и вывод плашки с ошибкой
if(this.deliveryBlockNode.getAttribute('data-visited') === 'true') {
var deliveryErrors = this.validateDelivery();
}
}
// чтобы добавить валидацию по нажатию кнопки "Оформить заказ"
BX.Sale.OrderAjaxComponent.isValidForm = function() {
if (!this.options.propertyValidation)
return true;
var regionErrors = this.isValidRegionBlock(),
propsErrors = this.isValidPropertiesBlock(),
navigated = false, tooltips, i;
if (regionErrors.length)
{
navigated = true;
this.animateScrollTo(this.regionBlockNode, 800, 50);
}
if (propsErrors.length && !navigated)
{
if (this.activeSectionId == this.propsBlockNode.id)
{
tooltips = this.propsBlockNode.querySelectorAll('div.tooltip');
for (i = 0; i < tooltips.length; i++)
{
if (tooltips[i].getAttribute('data-state') == 'opened')
{
this.animateScrollTo(BX.findParent(tooltips[i], {className: 'form-group bx-soa-customer-field'}), 800, 50);
break;
}
}
}
else
this.animateScrollTo(this.propsBlockNode, 800, 50);
}
if (regionErrors.length)
{
this.showError(this.regionBlockNode, regionErrors);
BX.addClass(this.regionBlockNode, 'bx-step-error');
}
if (propsErrors.length)
{
if (this.activeSectionId !== this.propsBlockNode.id)
this.showError(this.propsBlockNode, propsErrors);
BX.addClass(this.propsBlockNode, 'bx-step-error');
}
// валидация доставки и вывод плашки с ошибкой
var deliveryErrors = this.validateDelivery();
if(deliveryErrors) {
this.animateScrollTo(this.deliveryBlockNode, 800, 50);
}
return !(regionErrors.length + propsErrors.length + deliveryErrors.length);
}
// валидация доставки и вывод плашки с ошибкой
BX.Sale.OrderAjaxComponent.validateDelivery = function() {
var deliveryErrors = this.isValidDeliveryBlock();
this.showDeliveryErrors(deliveryErrors);
return deliveryErrors;
}
// валидация доставки
BX.Sale.OrderAjaxComponent.isValidDeliveryBlock = function() {
var selectedDelivery = this.getSelectedDelivery(),
deliveryProps = this.orderBlockNode.querySelectorAll('[name=DELIVERY_ID]'),
deliveryErrors = [];
// ПРИМЕР, ЗДЕСЬ ПИШЕШЬ СВОЮ ВАЛИДАЦИЮ
if(selectedDelivery.ID == 1) {
deliveryErrors.push('ТЕСТОВАЯ ОШИБКА');
}
// --------------------------------------
return deliveryErrors;
}
// вывод плашки с ошибкой
BX.Sale.OrderAjaxComponent.showDeliveryErrors = function(deliveryErrors) {
if (deliveryErrors.length) {
this.showError(this.deliveryBlockNode, deliveryErrors);
BX.addClass(this.deliveryBlockNode, 'bx-step-error');
}
}
}
BX.ready(function(){
if(BX.Sale && BX.Sale.OrderAjaxComponent) {
// при загрузке страницы
saleOrderAjaxComponentCustom();
BX.Sale.OrderAjaxComponent.validateDelivery();
// для ajax
BX.addCustomEvent(window, 'onAjaxSuccess', function(e) {
saleOrderAjaxComponentCustom();
BX.Sale.OrderAjaxComponent.validateDelivery();
});
}
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question