Answer the question
In order to leave comments, you need to log in
How to determine which component is trying to load data?
Good evening colleagues!
Started noticing a strange movement in my project An
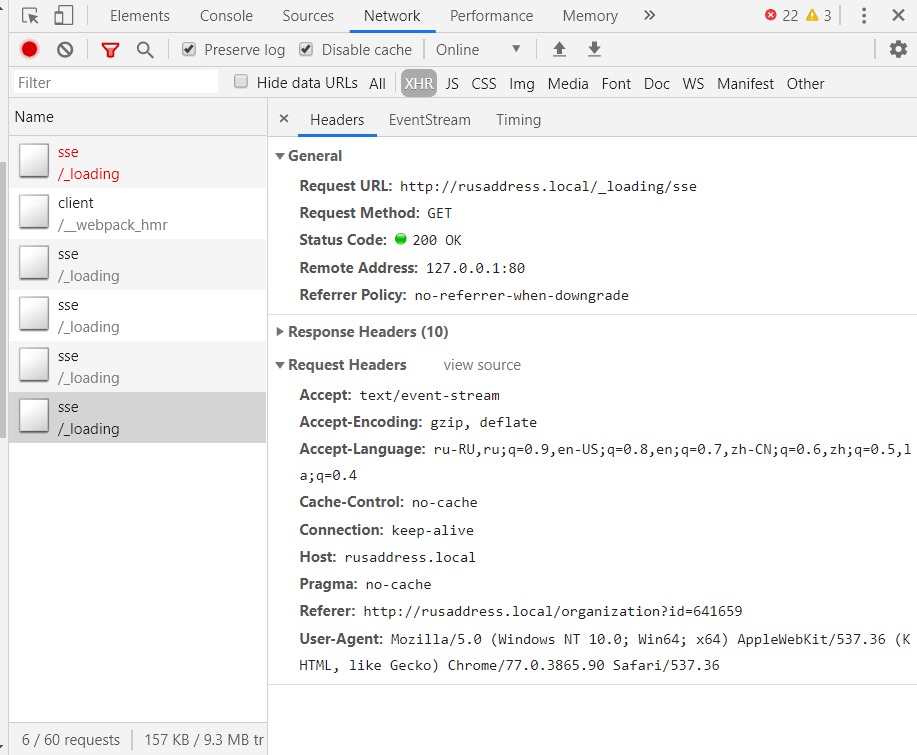
unknown force executes a get request, at the address
host/_loading/sse
Two seconds in Google gave the result, is there a connection?
"dependencies": {
"@nuxtjs/dotenv": "^1.4.0",
"@nuxtjs/meta": "^3.0.0-beta.16",
"@nuxtjs/router": "^1.4.0",
"@nuxtjs/style-resources": "^1.0.0",
"axios": "^0.19.0",
"lvovich": "^1.0.14",
"nuxt": "^2.9.1",
"vue-meta": "^2.2.1",
"vue-yandex-maps": "^0.8.17",
"vuex": "^3.1.1",
"vuex-persistedstate": "^2.5.4"
},
"devDependencies": {
"@mdi/font": "^4.0.96",
"@nuxtjs/vuetify": "^1.2.2",
"babel-eslint": "^10.0.1",
"eslint": "^4.19.1",
"eslint-friendly-formatter": "^4.0.1",
"eslint-loader": "^2.1.1",
"eslint-plugin-vue": "^4.0.0",
"node-sass": "^4.12.0",
"nodemon": "^1.19.2",
"sass-loader": "^7.3.1",
"webpack": "^4.39.3"
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question