Answer the question
In order to leave comments, you need to log in
How to determine through devtools which script hangs inline styles?
There is a task, a site on a tilde and on a tilde to make layout. But, on the tilde, if you climb into the markup, then horror happens there. Now I wanted to see how the position of the block with the image is calculated (backglow), but in Devtools, when opening Event Listeners on this block, except for jquery, tag.js (metric) of the standard tilde libraries does not hang anything.
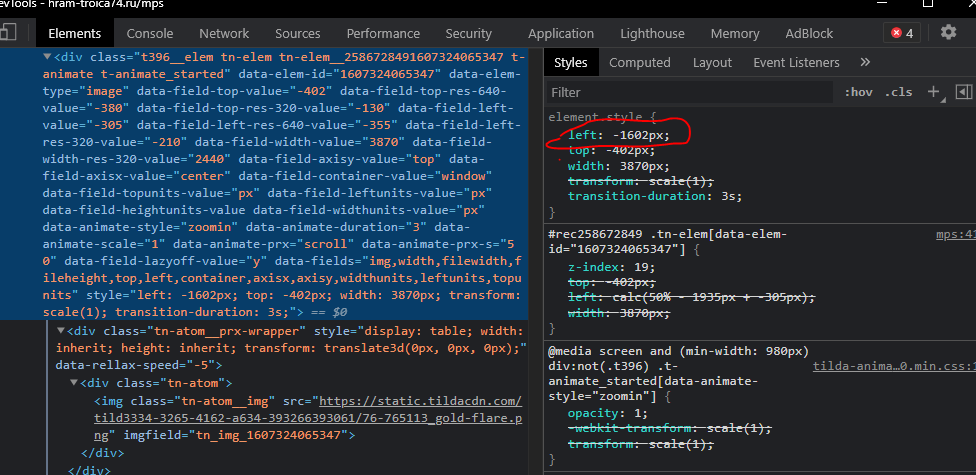
How to understand how the block position is calculated?
Here is the site .
Here is the block that I want to know how styles are calculated.


Answer the question
In order to leave comments, you need to log in
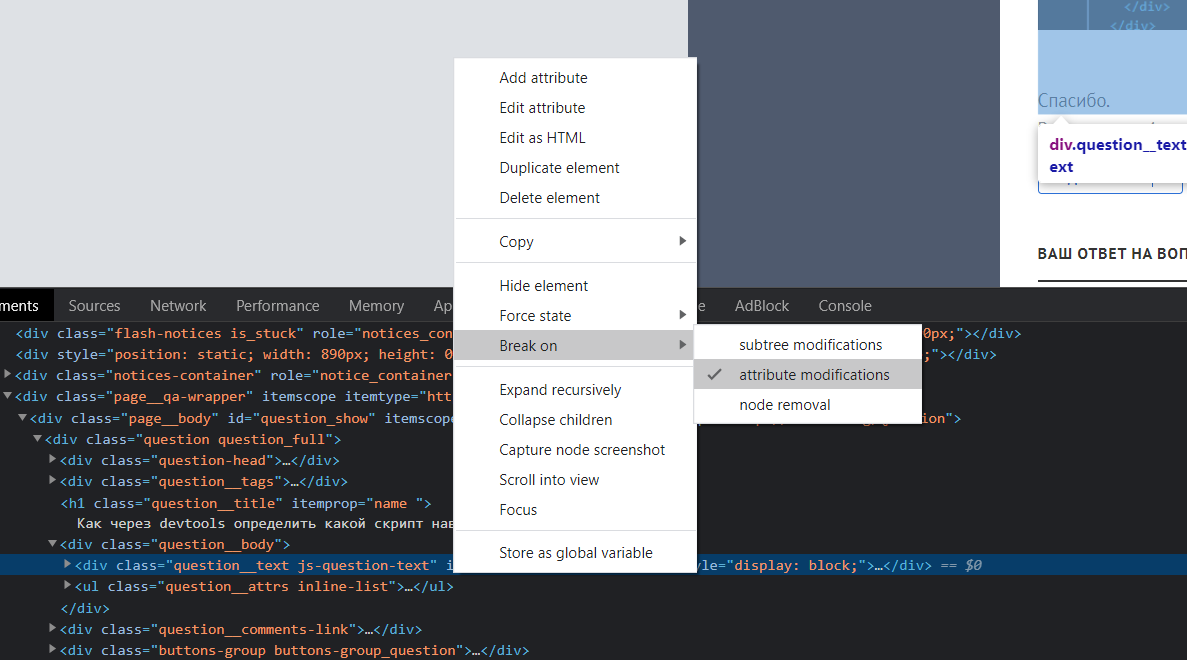
You can put a breakpoint on changing the attributes of an element. But if it is a tilde, then there will be obfuscated code that will be difficult to understand.

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question