Answer the question
In order to leave comments, you need to log in
How to determine that there are no more products to show more?
Hello, please tell me, I am working on one site and here I have such a task, loading new products using the "Show more" button is loaded by clicking on this button for 8 products, actually I did it, but the problem now is how determine that there are only 2 products in the "tiles" section, for example, and the "show more" button must be hidden then, because we have not even collected 8 products yet to show 8 more.
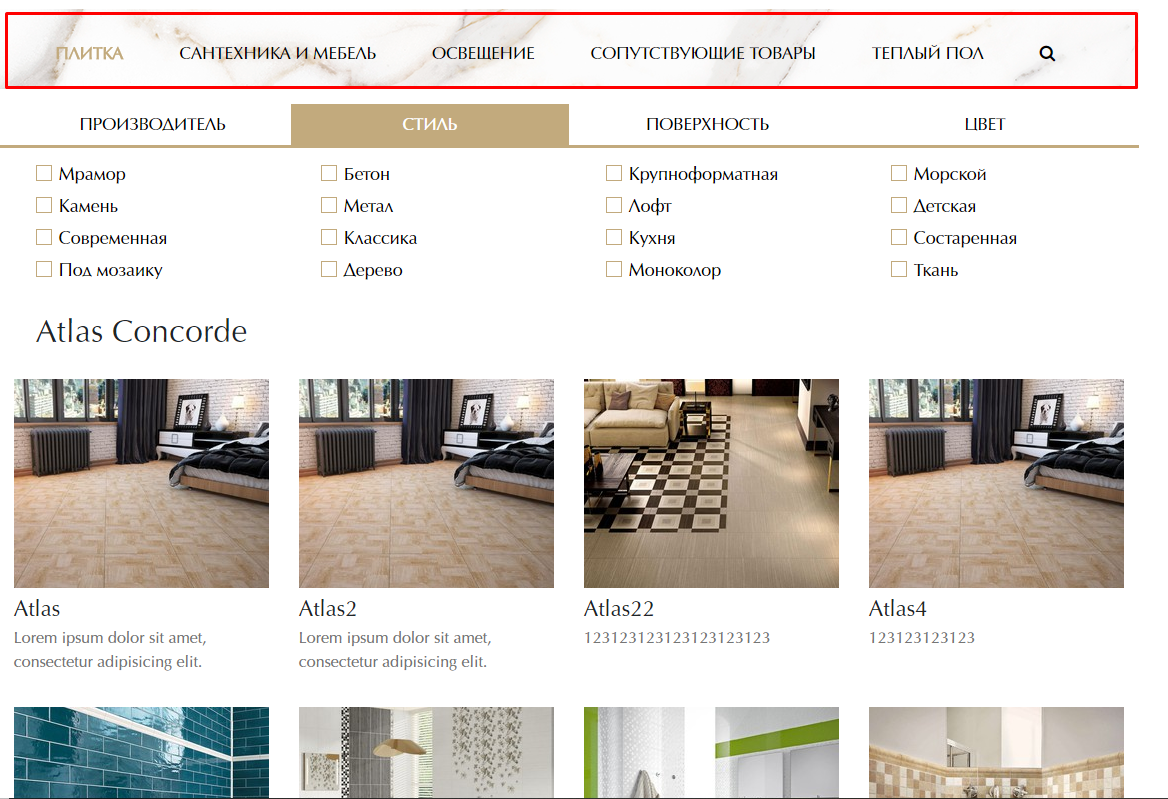
Here I just have 2 ajax requests, the first one is when we simply select a category, here is an ajax request and a screenshot, the categories are highlighted in red:

$.ajax({
type: "POST",
dataType: "html",
url: "/assets/template/php/action.php",
data: {"Id": IdElem},
success: function(msg) {
if(IdElem == 6 || IdElem == 11 || IdElem == 12 || IdElem == 13) {
if(msg == "-1") {
$(".contentBlock").empty();
$(".contentBlock").append("<div class='col-md-12'><h3>К сожалению ничего не найдено<h3></div>");
$(".fluiddBlock").css("display","none");
}
else {
if($(".fluiddBlock").is(":hidden")) {
$(".fluiddBlock").fadeIn(500);
}
if($("#filterBlock").is(":hidden")) {
$("#filterBlock").removeAttr("style");
}
var heigthBlock = $(".contentBlock").outerHeight(true);
$(".contentBlock").css("height",heigthBlock);
$(".contentBlock").fadeOut(400,function() {
$(".contentBlock").empty();
$(".contentBlock").append(msg);
$(".contentBlock").fadeIn(400,function() {
heigthBlock = 0;
$(".contentBlock").removeAttr("style");
});
});
}
}
else {
if(msg == "-1") {
$(".contentBlock").empty();
$(".contentBlock").append("<div class='col-md-12'><h3>К сожалению ничего не найдено<h3></div>");
$(".fluiddBlock").css("display","none");
}
else {
if($(".fluiddBlock").is(":hidden")) {
$(".fluiddBlock").fadeIn(500);
}
$(".contentBlock").css("height",heigthBlock);
$("#filterBlock, .contentBlock").fadeOut(400,function() {
$(".contentBlock").empty();
$(".contentBlock").append(msg);
$(".contentBlock").fadeIn(400,function() {
$(".contentBlock").removeAttr("style");
});
});
}
}
}
});<?php
/* include MODX_API BEGIN */
define('MODX_API_MODE', true);
require_once($_SERVER['DOCUMENT_ROOT'].'/index.php');
$modx=new modX();
$modx->initialize('web');
/* include MODX_API END */
$param = array(
"tpl" => "tpl.msProducts.row2",
"parents" => $_POST["Id"],
"depth" => "0",
"includeThumbs" => "medium",
"sortby" => "pagetitle",
"sortdir" => "ASC",
"limit" => "8"
);
$output = $modx->runSnippet('msProducts',$param);
$modx->getParser()->processElementTags('', $output, false, false, '', array(), 10);
$modx->getParser()->processElementTags('', $output, true, true, '', array(), 10);
if(empty($output)) {
echo "-1";
}
else {
echo $output;
}
$("#OpenNewItems").on("click",function() {
var IdElem = $(".contentBlock")["0"].attributes.id.value;
var currentObject = $(".ElemList");
var currentLength = currentObject.length;
$.ajax({
type: "POST",
dataType: "html",
url: "/assets/template/php/actionNewItems.php",
data: {"Id": IdElem, "currentElem": currentLength},
success: function(msg) {
if(msg == "-1") {
$(".fluiddBlock").fadeOut(400);
}
else {
$(".contentBlock").append(msg);
}
}
});
return false;
});<?php
/* include MODX_API BEGIN */
define('MODX_API_MODE', true);
require_once($_SERVER['DOCUMENT_ROOT'].'/index.php');
$modx=new modX();
$modx->initialize('web');
/* include MODX_API END */
$param = array(
"tpl" => "tpl.msProducts.row2",
"limit" => "8",
"offset" => $_POST["currentElem"],
"parents" => $_POST["Id"],
"depth" => "0",
"includeThumbs" => "medium",
"sortby" => "pagetitle",
"sortdir" => "ASC",
);
$output = $modx->runSnippet('msProducts',$param);
$modx->getParser()->processElementTags('', $output, false, false, '', array(), 10);
$modx->getParser()->processElementTags('', $output, true, true, '', array(), 10);
if(empty($output)) {
echo "-1";
}
else {
echo $output;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question