Answer the question
In order to leave comments, you need to log in
How to determine that loading via XMLHttpRequest is not going?
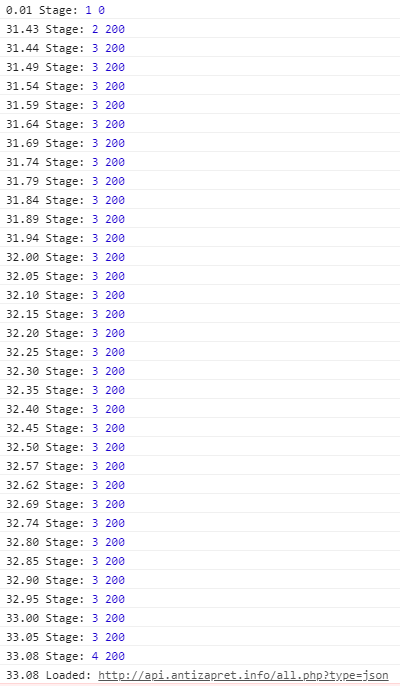
For test #1, I'm trying to load big data. I send a request, after 30 seconds I get a response. Things are good.
let start = ((new Date()).getTime() / 1000);
function load_String_From_URL(url) {
let xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
let now = ((new Date()).getTime() / 1000);
console.log((now-start).toFixed(2),"Stage:", this.readyState, this.status);
if (this.readyState == 4 && this.status == 200) {
console.log((now-start).toFixed(2),"Loaded:", url);
//success
}
};
xhttp.open("GET", url, true);
xhttp.send();
}
load_String_From_URL("http://api.antizapret.info/all.php?type=json")

Answer the question
In order to leave comments, you need to log in
As an option to check internet connections:window.navigator.onLine
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question