Answer the question
In order to leave comments, you need to log in
How to designate the border of one object by another?
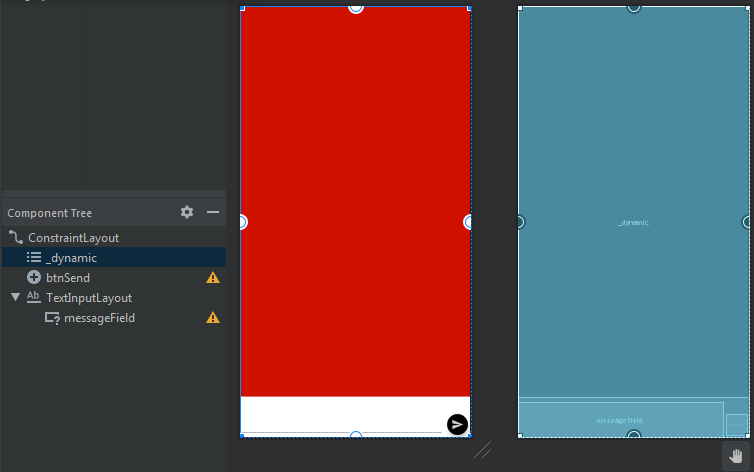
I don’t know how much I suffer, I have never worked with interfaces on android. There is a ConstraintLayout that contains a ListView, a TextInputLayout (with a TextInputEditText inside) and a FloatingActionButton. Right now the last 3 objects are on top of the ListView and I need it to be above them. How to do it? (already tried toTopOf and similar methods, but because of this, the text input block with the button "leave" to the top of the screen)
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
tools:ignore="MissingClass">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#d11100"
/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/btnSend"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10px"
android:clickable="true"
android:src="@drawable/ic_send"
app:backgroundTint="@color/colorPrimary"
app:fabSize="mini"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/btnSend"
android:background="#FFFFFF"
>
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="50dp"
android:id="@+id/messageField"
android:lines="2"
android:maxLines="2" />
</com.google.android.material.textfield.TextInputLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
Answer the question
In order to leave comments, you need to log in
Perhaps this information will help you.
https://stackoverflow.com/questions/46977540/infer...
https://startandroid.ru/ru/uroki/vse-uroki-spiskom...
If you mouse over it, it will show an error:
This view is not constrained, it only has designtime positions, so it will jump to (0,0) unless you add constraints.
With this message, the studio tells us that the View is not attached. Its current position on the screen is relevant only for development (i.e. only in the studio). And when the application is running, this position will be ignored, and the View will go to the point (0,0), i.e. left-up (which we observed at startup).
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question