Answer the question
In order to leave comments, you need to log in
How to decompose code?
It is necessary to somehow take out a piece of code in a separate class. I haven't worked much with classes in js. Need help
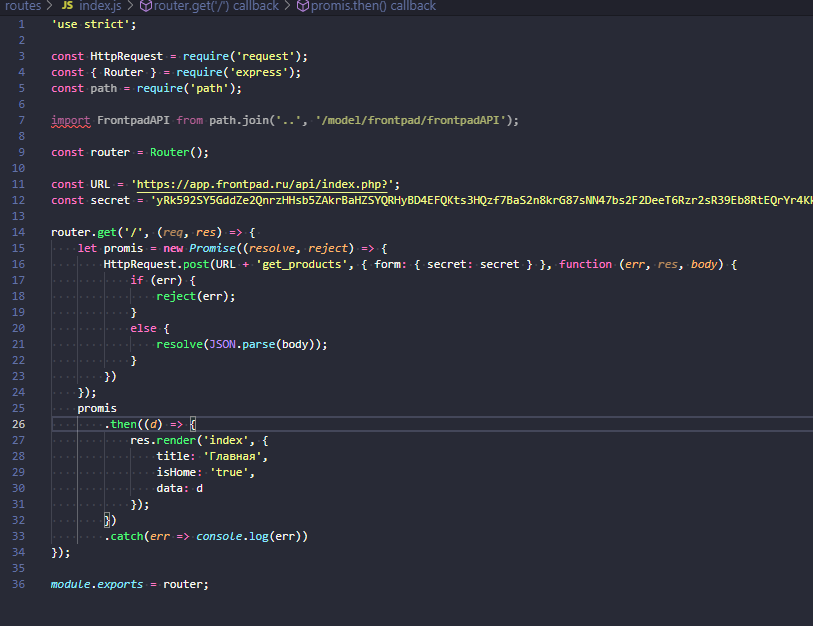
1 picture shows how it works now
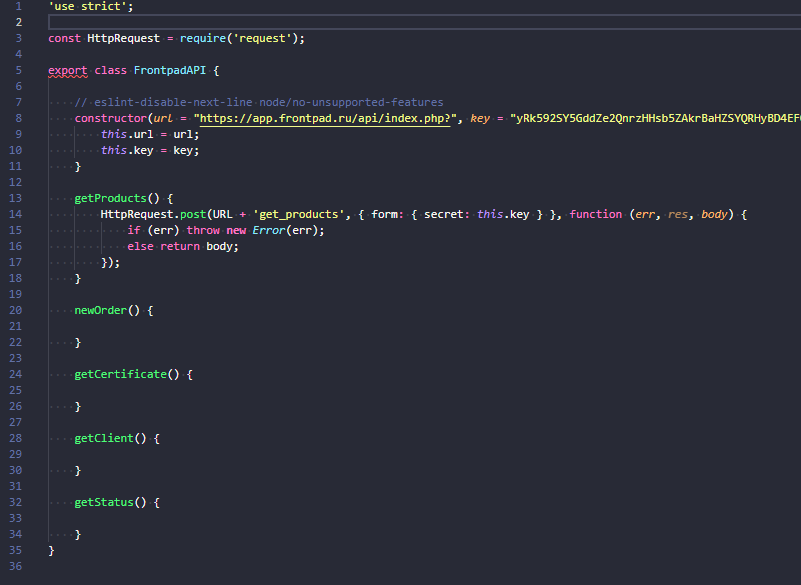
2 how I want it to work
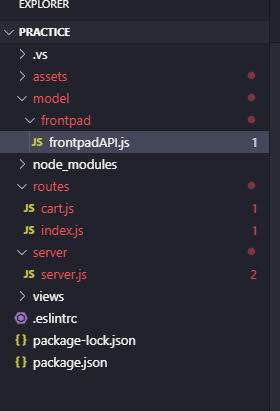
3 the structure of the application 
'use strict';
const HttpRequest = require('request');
const { Router } = require('express');
const path = require('path');
import FrontpadAPI from path.join('..', '/model/frontpad/frontpadAPI');
const router = Router();
const URL = 'https://app.frontpad.ru/api/index.php?';
const secret = 'Ключ api'
router.get('/', (req, res) => {
let promis = new Promise((resolve, reject) => {
HttpRequest.post(URL + 'get_products', { form: { secret: secret } }, function (err, res, body) {
if (err) {
reject(err);
}
else {
resolve(JSON.parse(body));
}
})
});
promis
.then((d) => {
res.render('index', {
title: 'Главная',
isHome: 'true',
data: d
});
})
.catch(err => console.log(err))
});
module.exports = router;
'use strict';
const HttpRequest = require('request');
export class FrontpadAPI {
// eslint-disable-next-line node/no-unsupported-features
constructor(url = "https://app.frontpad.ru/api/index.php?", key = "Ключ API") {
this.url = url;
this.key = key;
}
getProducts() {
HttpRequest.post(URL + 'get_products', { form: { secret: this.key } }, function (err, res, body) {
if (err) throw new Error(err);
else return body;
});
}
newOrder() {
}
getCertificate() {
}
getClient() {
}
getStatus() {
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question