Answer the question
In order to leave comments, you need to log in
How to deal with the dropdown menu?
Friends, help me deal with the menu.
The task is now there is a screen1 menu. 
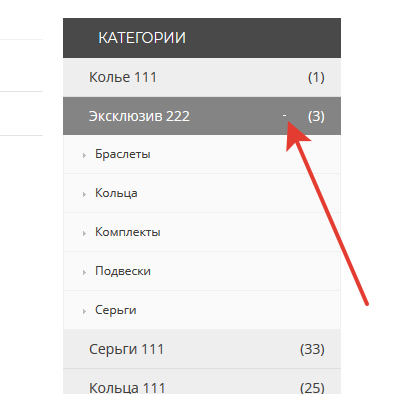
A drop-down menu works on it only when you click on the plus sign on the right.
But I want a menu to pop up when I click on the parent category. 
I have already tried so many things, but as I want it does not work.
this is the menu
<div class="box category highlights">
<div class="box-heading"><span><?php echo $heading_title; ?></span></div>
<div class="box-content">
<ul id="accordion" class="box-category list">
<?php
$k=0;
foreach ($categories as $category) {
$class = "formDrop";
$active="";
if(isset($category["children"]) && !empty($category["children"])){
$class = "haschild";
}
$name = str_replace("(", '<span class="">(', $category['name'] );
$category['name'] = str_replace(")", ')</span>', $name);
?>
<li class="<?php echo $class; ?>">
<?php if ($category['category_id'] == $category_id) { $active='subactive'?>
<a href="<?php echo $category['href']; ?>" class="active"><?php echo $category['name']; ?>222</a>
<?php } else { ?>
<a href="<?php echo $category['href']; ?>" id="this" ><?php echo $category['name']; ?>111</a>
<?php } ?>
<?php if ($category['children']) { $k++; ?>
<a class="<?php echo $active ?> subcart collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseOne<?php echo $k ;?>"></a>
<ul id="collapseOne<?php echo $k ;?>" class="panel-collapse collapse">
<?php foreach ($category['children'] as $child) { ?>
<?php
$child['name'] = str_replace("(", '<span class="">', $child['name'] );
$child['name'] = str_replace(")", '</span>', $child['name']);
?>
<li>
<?php if ($child['category_id'] == $child_id) { ?>
<a href="<?php echo $child['href']; ?>" class="active"> <?php echo $child['name']; ?></a>
<?php } else { ?>
<a href="<?php echo $child['href']; ?>"> <?php echo $child['name']; ?></a>
<?php } ?>
</li>
<?php } ?>
</ul>
<?php } ?>
</li>
<?php } ?>
</ul>
</div>
</div>.sidebar .box-content ul li >a {
border-bottom: 1px solid #DEDEDE;
background-color: #EEEEEE;
display: block;
line-height: 38px;
font-size: 14px;
padding-left: 26px;
transition: all 0.4s ease 0s;
}
.sidebar .category .box-content ul li {
border: none;
padding: 0px;
}
.sidebar .category .box-content ul li:first-child {
border: 0px;
}
.sidebar .category .box-content ul li span {
float: right;
margin-right: 16px;
}
.sidebar .category .box-content ul li >a {
background: none;
background-color: #EEEEEE;
}
.sidebar .category .box-content ul li >a.active {
color: #FFFFFF;
border: none;
background-color: #848484;
}
.sidebar .category .box-content ul li .subcart.collapsed {
background: url("../image/black/icon-plus.png") no-repeat scroll 0 0;
}
.sidebar .category .box-content ul li .subcart {
background: url("../image/black/icon-minus-black.png") no-repeat scroll 0 0;
border: none;
height: 12px;
padding: 0;
width: 12px;
float: right;
margin-top: -25px;
margin-right: 50px;
}
.sidebar .category .box-content ul li .subcart.subactive {
background: url("../image/black/icon-minus.png") no-repeat scroll 0 0;
}
.sidebar .category .box-content ul li .subcart:hover {
background: url("../image/black/icon-plus.png") no-repeat scroll 0 0;
}
.panel-collapse {
border-left: 1px solid #F0F0F0;
border-right: 1px solid #F0F0F0;
}
.sidebar .category .box-content ul li ul.panel-collapse li a {
border-color: #F0F0F0;
background: url("../image/black/arrow-li.png") no-repeat;
background-color: #FAFAFA;
background-position: 13px 14px;
padding-left: 31px;
transition: all 0.5s ease-in-out 0s;
font-size: 12px;
}
.sidebar .category .box-content ul li ul.panel-collapse li a:hover {
background-position: 20px -24px;
}
.sidebar .category .box-content ul li ul.panel-collapse li a.active {
color: #CFCD0F;
}
.sidebar .category .box-content ul li ul.panel-collapse li a span {
visibility: hidden;
}
.sidebar .special .box-content {
padding: 16px;
}
.sidebar .special .box-content .product-block {
overflow: hidden;
margin: 0px;
padding: 16px 0px;
border: none;
border-top: 1px solid #E7E7E7;
}
.sidebar .special .box-content .product-block.first {
border: none;
}
.sidebar .special .box-content .product-block:hover {
box-shadow: 0 0 0 0;
}Answer the question
In order to leave comments, you need to log in
adding to the code in css
.panel-collapse {
display: none;
}
.sidebar .category .box-content:focus ul li ul.panel-collapse,
.sidebar .category .box-content:hover ul li ul.panel-collapse,
.panel-collapse:hover {
display: block;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question