Answer the question
In order to leave comments, you need to log in
How to deal with displaying image thumbnails in WordPress?
Hello, please explain how to use automatically generated image thumbnails.
There is a code that displays a preview of the post, it contains the line
<div class="size-img"><?php the_post_thumbnail(array()); ?></div><div class="size-img"><img width="900" height="876" src="http://vh166963.eurodir.ru/wp-content/uploads/polza_stretchinga.jpg" class="attachment- size- wp-post-image" alt="польза от растяжки" srcset="http://vh166963.eurodir.ru/wp-content/uploads/polza_stretchinga.jpg 900w, http://vh166963.eurodir.ru/wp-content/uploads/polza_stretchinga-300x292.jpg 300w, http://vh166963.eurodir.ru/wp-content/uploads/polza_stretchinga-768x748.jpg 768w" sizes="(max-width: 900px) 100vw, 900px" /></div>
Answer the question
In order to leave comments, you need to log in
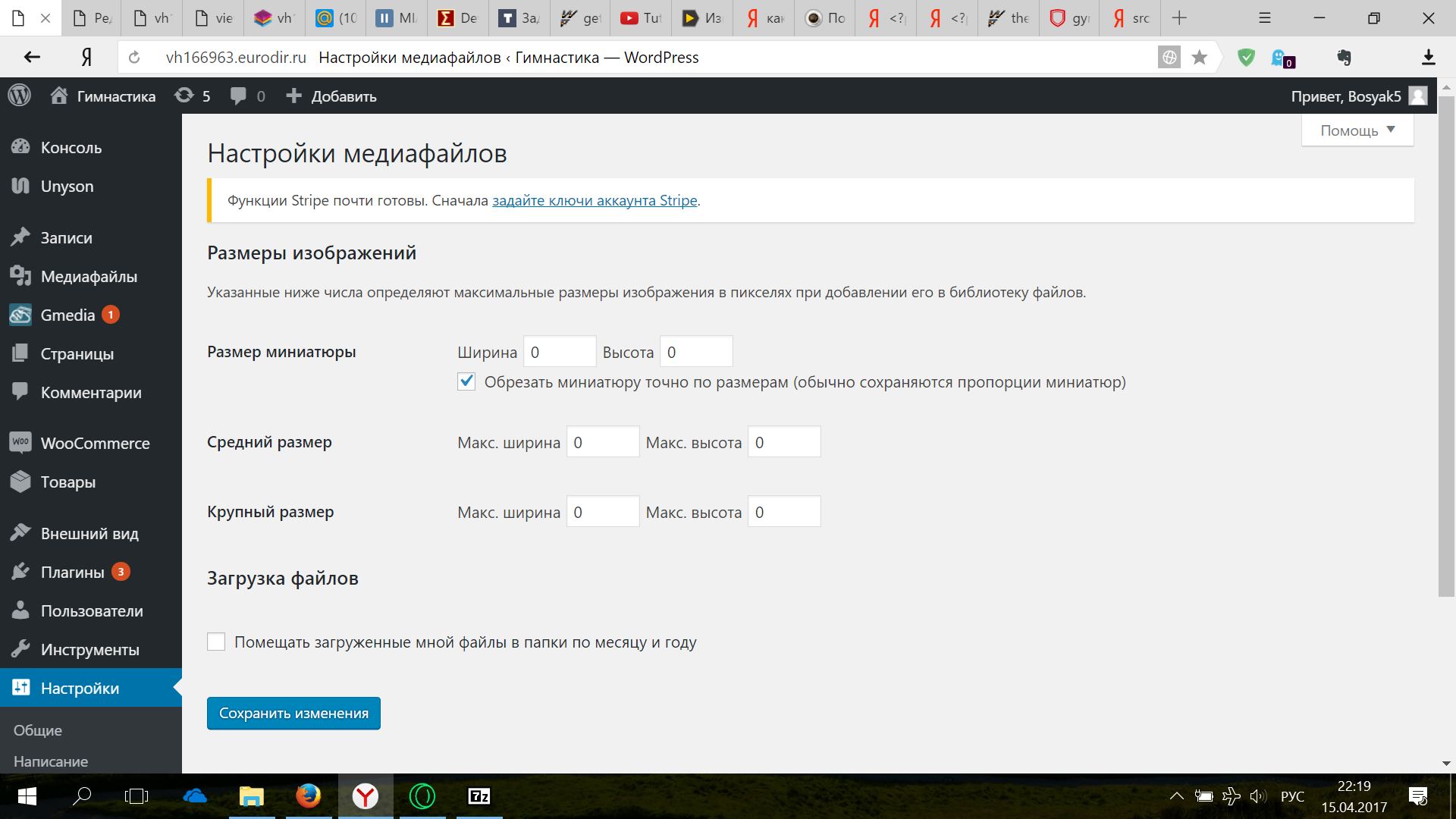
If you put zeros for all sizes in Settings-->Media files, then all the same, images (duplicates) 768x some pixels are created in the uploads folder. Why? How to avoid?
/wp-admin/options.phpfind the field medium_large_size_win it, apparently you have 768 - and put 0./wp-admin/options-media.phpat the thumbnail: width 300 <div class="size-img">
<?php the_post_thumbnail(); ?>
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question