Answer the question
In order to leave comments, you need to log in
How to darken a different color when hovering over a photo?
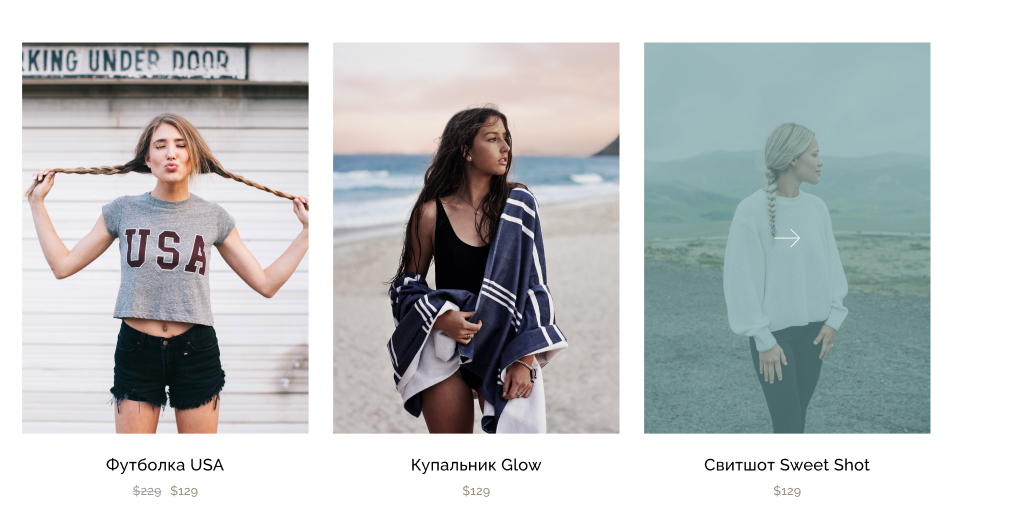
I need to make it so that when I hover over a photo, an arrow appears and the photo is covered with a different color with transparency (I attached the photo below). Already broke my head, googled, asked, but did not find the answer. I really hope for your help!
HTML:
<div class="collection__menu">
<div class="col-lg-4">
<div class="collection__item">
<img src="img/photo_shop1.png" alt="Фото товара" class="collection__img">
<a href="#" class="collection__arrow"></a>
<h3 class="collection__subtitle">Футболка USA</h3>
<span class="collection__sale">$229</span>
<span class="collection__price">$129</span>
</div>
</div>
<div class="col-lg-4">
<div class="collection__item">
<img src="img/photo_shop2.png" alt="Фото товара" class="collection__img">
<a href="#" class="collection__arrow"></a>
<h3 class="collection__subtitle">Купальник Glow</h3>
<span class="collection__price">$129</span>
</div>
</div>
<div class="col-lg-4">
<div class="collection__item">
<img src="img/photo_shop3.png" alt="Фото товара" class="collection__img">
<a href="#" class="collection__arrow"></a>
<h3 class="collection__subtitle">Свитшот Sweet Shot</h3>
<span class="collection__price">$129</span>
</div>
</div>
</div>.collection__menu {
align-items: center;
display: flex;
}
.collection__item {
text-align: center;
}
.collection__img {
margin-top: 85px;
display: block;
cursor: pointer;
}
.collection__subtitle {
font-weight: 500;
font-size: 20px;
margin-top: 27px;
margin-bottom: 7px;
}
.collection__sale {
color: #9C9C9C;
text-decoration-line: line-through;
font-size: 15px;
letter-spacing: 0.02em;
margin-right: 10px;
}
.collection__price {
color: #998E78;
font-size: 15px;
letter-spacing: 0.02em;
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question