Answer the question
In order to leave comments, you need to log in
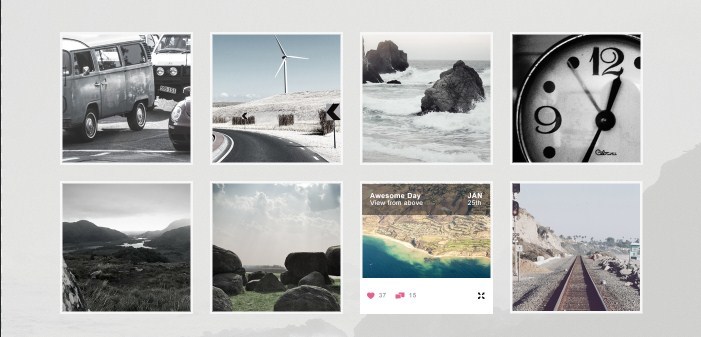
How to cut these pictures from the layout?
I've been thinking about this for a long time. I searched the Internet, but did not find anything similar. I don't know how to cut these pictures: 
Here is the layout
: psd-html-css.ru/templates/black-white-besplatnyy-p
... Another question: how to properly organize this in code (HTML)? You can make these pictures as a background, but I think it's more logical to do it through the tag, in case new works are added to the site in the future.
Help me please. 
Answer the question
In order to leave comments, you need to log in
The easiest way is to cut out photoshop cc images, right click on the layer and "quick export to PNG". But it's better to do Export for Web and save jpg (size optimization).
Cut out the pictures as you like and add a css filter www.w3schools.com/cssref/css3_pr_filter.asp
Do it with the img tag so it will be more correct, when hovering over the block, remove the filter
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question