Answer the question
In order to leave comments, you need to log in
How to customize formatting in visual studio code editor?
Two questions regarding code formatting
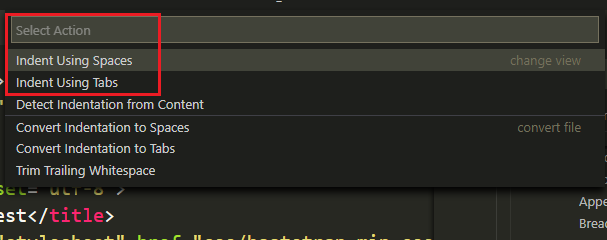
1) What is the difference between indenting "indent using spaces" and "indent using tabs"
I thought that "indent using spaces" sets the indentation of a space, such as a space was pressed and the specified number of characters was indented, and accordingly in in the case of "indent using tabs" - indents the specified number of characters when pressing Tab.
But in fact, it does not matter, for example, specify the value 4 for "indent using spaces" or "indent using tabs", this indent of 4 characters will be only by pressing Tab, why then "indent using spaces" ?



2) I installed a plugin for VUE vetur, as a result, when saving, it formats the code not quite as it should, for example
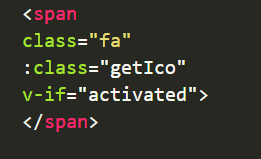
it is necessary that each attribute of the tag be on different lines, but when formatting, all attributes automatically become one line.
Before formatting, as I want:

After formatting, as not necessary:

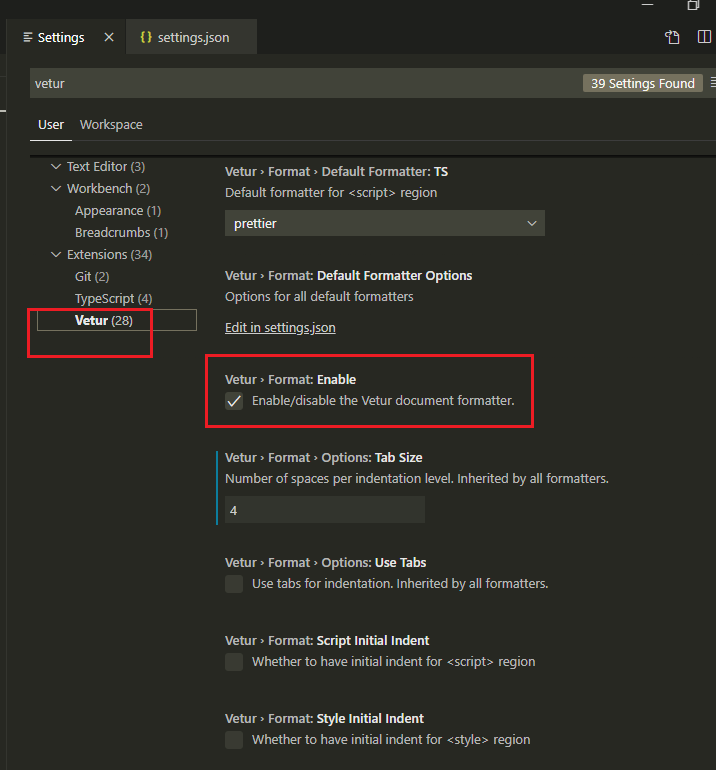
Of course, you can completely disable formatting in the vetur setting (as in the screenshot below), but then the same tab will not work. Therefore, I would not want to completely refuse formatting - only that each attribute of the tag be on a new line.

Answer the question
In order to leave comments, you need to log in
everything works on local, but on hosting it goes into a loop
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question