Answer the question
In order to leave comments, you need to log in
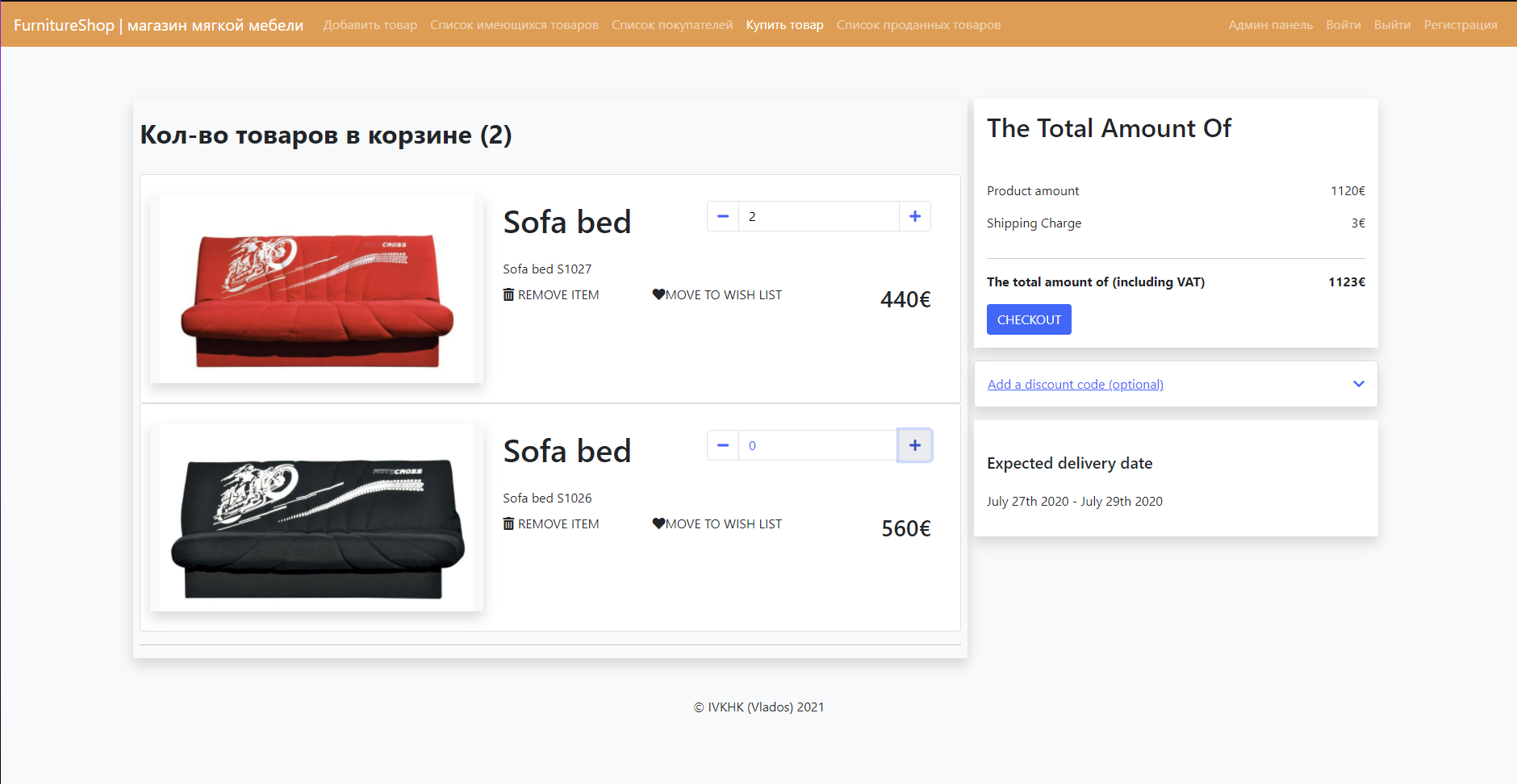
How to customize Bootstrap 5 cart via jstl?
In general, such a thing is that I need to create a basket on my web application.
I took an example of a basket written in Boostrap 5 from thapa.
You need to add goods through jstl in a loop.
For the second day in a row, I bet on the problem with the uniqueness of the product. All goods are considered as one single goods. The code takes the largest quantity of one item and the largest value of the item. That is the second option

. I need each item in the cart to be unique and you can work with each item separately, delete and add the quantity and the amount is added only to the unique product when adding its quantity.
Here is the code
<!-- left side div -->
<div class="col-md-12 col-lg-8 col-11 mx-auto main_cart mb-lg-0 mb-5 shadow">
<c:set var="product_num" value="${fn:length(listProducts)}"/>
<c:if test="${product_num < 1}">
<p class="py-1 m-2 font-weight-bold">Корзина пуста</p>
</c:if>
<c:forEach var="product" begin="1" end="${product_num}" step="999999" items="${listProducts}">
<h2 class="py-4 font-weight-bold">Кол-во товаров в корзине (${product_num})</h2>
</c:forEach>
<c:forEach var="product" items="${listProducts}" varStatus="productId">
<div class="card p-4">
<div class="row">
<!-- cart images div -->
<div class="col-md-5 col-11 mx-auto bg-light d-flex justify-content-center align-items-center shadow product_img">
<img src="insertCover/${product.cover.path}" class="card-img-top"
alt="cart img">
</div>
<!-- cart product details -->
<div class="col-md-7 col-11 mx-auto px-4 mt-2">
<div class="row">
<!-- product name -->
<div class="col-6 card-title">
<h1 class="mb-4 product_name">
${product.title}
</h1>
${product.description}
</div>
<!-- quantity inc dec -->
<div class="col-6" id="Quantity${productId.index}">
<ul class="pagination justify-content-end set_quantity">
<li class="page-item" id="Quantity${productId.index}">
<button type="button"
class="page-link "
onclick="decreaseNumber('textbox','itemval')">
<i class="fas fa-minus"></i></button>
</li>
<li class="page-item" id="Quantity${productId.index}"><input type="text" name="" class="page-link"
value="0" id="textbox">
</li>
<li class="page-item" id="Quantity${productId.index}">
<button type="button"
class="page-link"
onclick="increaseNumber('textbox','itemval')"><i
class="fas fa-plus"></i></button>
</li>
</ul>
</div>
</div>
<!-- //remover move and price -->
<div class="row">
<div class="col-8 d-flex justify-content-between remove_wish">
<p><i class="fas fa-trash-alt"></i> REMOVE ITEM</p>
<p><i class="fas fa-heart"></i>MOVE TO WISH LIST </p>
</div>
<div class="col-4 d-flex justify-content-end price_money">
<h3 hidden><span id="itemval"></span></h3>
<h3>${product.price}€</h3>
</div>
</div>
</div>
</div>
</div>
</c:forEach>
<hr/>
</div><script type="text/javascript">
<c:forEach var="product" items="${listProducts}">
var product_price =
${product.price}
var product_count =
${product.count}
</c:forEach>
var product_total_amt = document.getElementById('product_total_amt');
var shipping_charge = document.getElementById('shipping_charge');
var total_cart_amt = document.getElementById('total_cart_amt');
var discountCode = document.getElementById('discount_code1');
const decreaseNumber = (incdec, itemprice) => {
var itemval = document.getElementById(incdec);
var itemprice = document.getElementById(itemprice);
console.log(itemprice.innerHTML);
// console.log(itemval.value);
if (itemval.value <= 0) {
itemval.value = 0;
alert('Negative quantity not allowed');
} else {
itemval.value = parseInt(itemval.value) - 1;
itemval.style.background = '#fff';
itemval.style.color = '#000';
itemprice.innerHTML = parseInt(itemprice.innerHTML) - product_price;
product_total_amt.innerHTML = parseInt(product_total_amt.innerHTML) - product_price;
total_cart_amt.innerHTML = parseInt(product_total_amt.innerHTML) + parseInt(shipping_charge.innerHTML);
}
}
const increaseNumber = (incdec, itemprice) => {
var itemval = document.getElementById(incdec);
var itemprice = document.getElementById(itemprice);
// console.log(itemval.value);
if (itemval.value >= product_count) {
itemval.value = product_count;
alert('max ' + product_count + ' allowed');
itemval.style.background = 'red';
itemval.style.color = '#fff';
} else {
itemval.value = parseInt(itemval.value) + 1;
itemprice.innerHTML = parseInt(itemprice.innerHTML) + product_price;
product_total_amt.innerHTML = parseInt(product_total_amt.innerHTML) + product_price;
total_cart_amt.innerHTML = parseInt(product_total_amt.innerHTML) + parseInt(shipping_charge.innerHTML);
}
}
const discount_code = () => {
let totalamtcurr = parseInt(total_cart_amt.innerHTML);
let error_trw = document.getElementById('error_trw');
if (discountCode.value === 'JPTVR19') {
let newtotalamt = totalamtcurr - 15;
total_cart_amt.innerHTML = newtotalamt;
error_trw.innerHTML = "Hurray! code is valid";
document.getElementById("discount_button").style.visibility = "hidden";
} else {
error_trw.innerHTML = "Try Again! Valid code is JPTVR19";
}
}
</script>Answer the question
In order to leave comments, you need to log in
You have errors in the js code and it seems to me that it would be better to rewrite this code for yourself than to use the ready one.
<c:forEach var="product" items="${listProducts}">
var product_price =
${product.price}
var product_count =
${product.count}
</c:forEach>input + 2 classes (minus/plus), appearance is up to you)
$('.minus').click(function () {
var $input = $(this).parent().parent().find('input');
var count = parseInt($input.val()) - 1;
count = count < 1 ? 1 : count;
$input.val(count);
$input.change();
return false;
});
$('.plus').click(function () {
var $input = $(this).parent().parent().find('input');
$input.val(parseInt($input.val()) + 1);
$input.change();
return false;
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question