Answer the question
In order to leave comments, you need to log in
How to custom display django-mptt categories without hardcode per nesting level?
Hello.
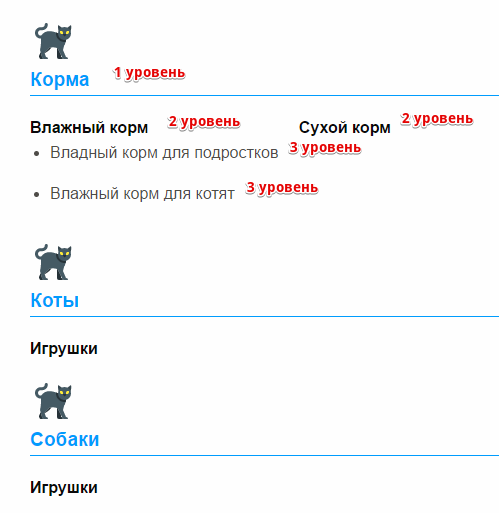
The task is to display in such a category tree: 
I.e. Levels 1 and 2 are "beautiful", then comes the standard tree.
__________
I made the usual hornbeam of everything in the view: all_nodes = Category.objects.all()
The model itself:
class Category(MPTTModel):
name = models.CharField(max_length=70)
parent = TreeForeignKey('self', null=True, blank=True, related_name='children', db_index=True){% for node in all_nodes %}
{% if node.level == 0 %}
<p class="title_of_global_category">{{ node.name }}</p> #1 уровень
{% for item in node.children.all %}
<p class="sub_category_text">{{ item.name }}</p> №2 уровень
{% for child in item.children.all %}
<ul class="subdeep_handler">
<li class="subdeep_category_text">{{ child.name }}</li> №3 уровень
</ul>
{% endfor %}
{% endfor %}
{% endif %}
{% endfor %}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question