Answer the question
In order to leave comments, you need to log in
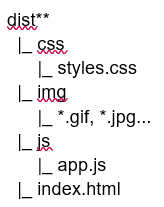
How to create such a structure?
How to make such a structure in the final version? What would the styles be in the styles folder, js in the scripts folder and html in the root?

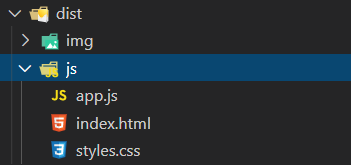
Now I have the following structure:

My config:
const path = require('path');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const HTMLWebpackPlugin = require('html-webpack-plugin');
const CopyPlugin = require('copy-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
context: path.resolve(__dirname, 'src'),
mode: 'development',
entry: './js/index.js',
output: {
filename: 'app.js',
path: path.resolve(__dirname, 'dist/js')
},
resolve: {
extensions: ['.js']
},
plugins: [
new CleanWebpackPlugin(),
new HTMLWebpackPlugin({
template: 'index.html'
}),
new CopyPlugin({
patterns: [
{
from: path.resolve(__dirname, 'src/img'),
to: path.resolve(__dirname, 'dist/img')
}
]
}),
new MiniCssExtractPlugin({
filename: 'styles.css'
})
],
module: {
rules: [
{
test: /\.s[ac]ss$/i,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
'sass-loader'
],
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}
]
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question