Answer the question
In order to leave comments, you need to log in
How to create md files for pages in gridsome?
Good afternoon.
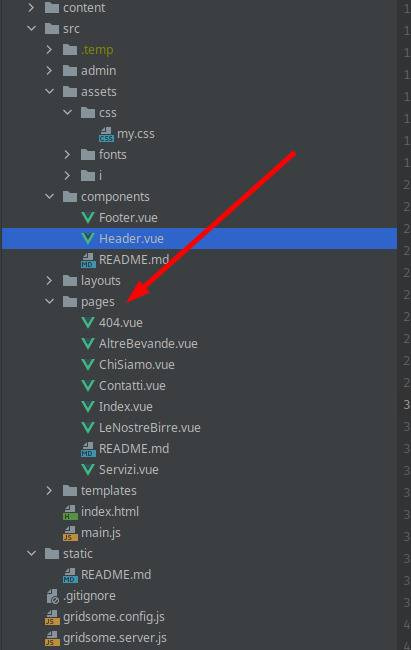
Created pages in vue files in src folder.

The starters page https://gridsome.org/starters/ has sample projects on gridsome.
I downloaded several of them, where there are pages in the menu, and dug into the code, but there all the content on the page is static.
I'm thinking of creating markdown files and creating variables in the front matter that can then be displayed on the page. And then you will also need to connect these variables to cms netlify.
Only I don't understand how to do it.
The documentation states that you can also create pages through api https://gridsome.org/docs/pages-api/
And set variables in the context object, but then how to enable them in the admin panel?
For those who already have experience with gridsome, can you help me figure it out?
Thanks in advance.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question