Answer the question
In order to leave comments, you need to log in
How to create bootstrap markup for a shopping cart?
Good evening dear connoisseurs. The following question has come up: How to properly organize such a basket on a grid.
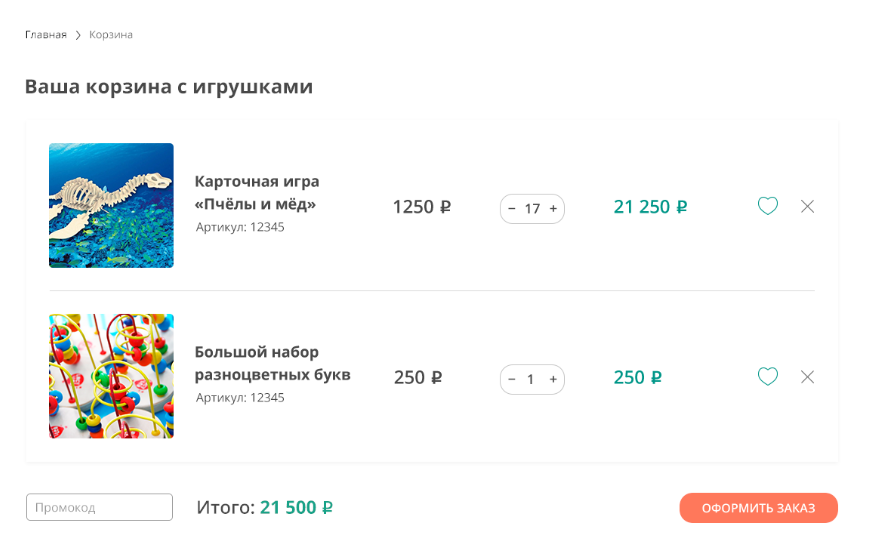
An example with a grid: 
An example without a grid where the borders are clearly visible: 
I have a structure like this, but I think it is very wrong in this situation. Something about col-md-offset catches up with me:
<div class="container">
<div class="row">
<div class="col-md-11 baskets">
<div class="row">
<div class="col-md-11">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</div>
</div>
</div>.baskets {
border: 1px solid black;
border-radius: 5px;
}
.baskets li {
list-style-type: none;
display: inline-block;
vertical-align: middle;
}Answer the question
In order to leave comments, you need to log in
How to properly organize such a basket on a grid.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question