Answer the question
In order to leave comments, you need to log in
How to create an individual board for each user (php + mysql)?
List of tasks with registration and authorization. There is a database and connection to it PDO
Authorization and Registration works, but notes from the board are not saved in the database. It is necessary that the notes are saved when the page is refreshed and that each user sees only HIS entries.
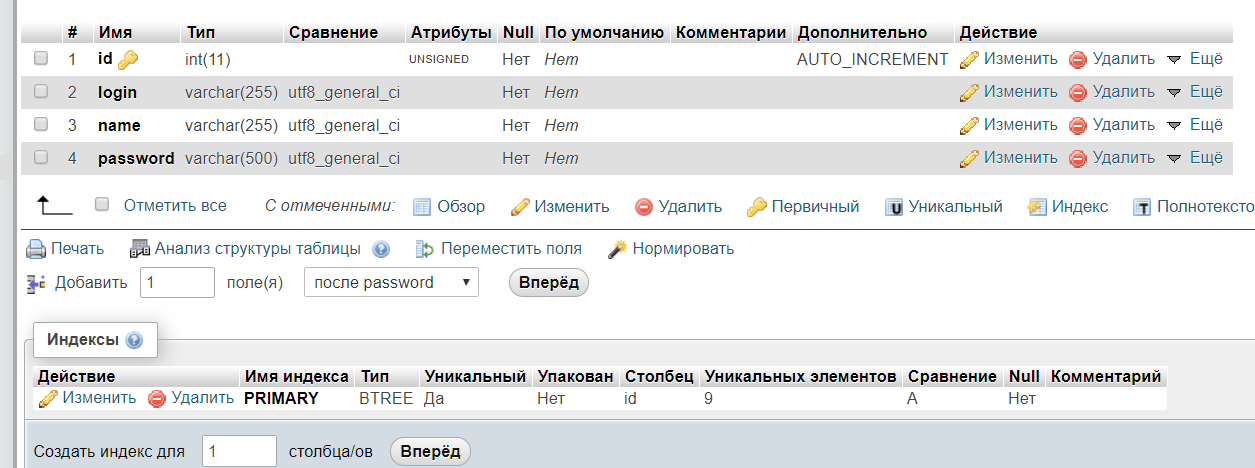
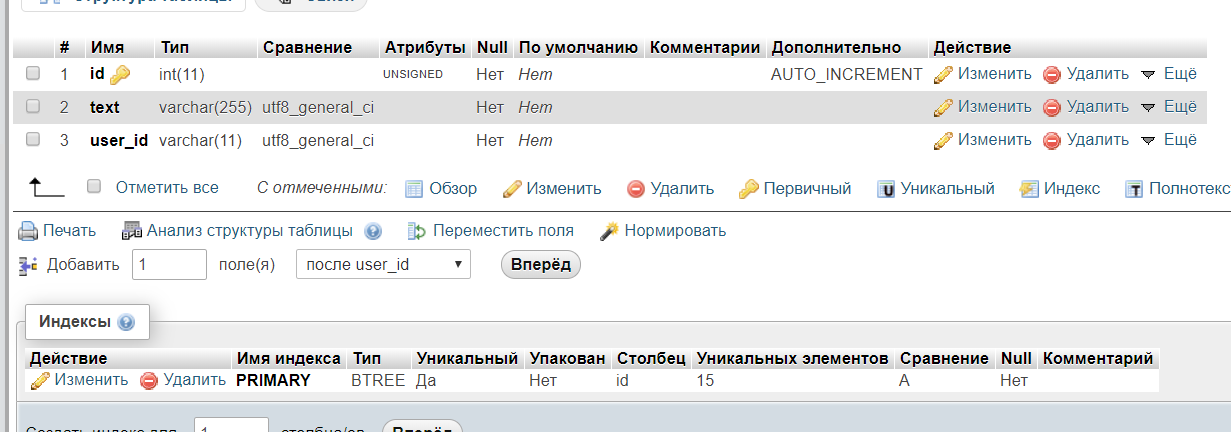
THE TABLE ITSELF
<?php
if ($_COOKIE['user'] == ''){
header('Location: login.php');
exit();
}
require '../config/db.php';
$user_login = $_COOKIE['user'];
$sql = 'SELECT * FROM `users` WHERE `login` = "'.$user_login.'" ';
$query = $pdo->query($sql);
$user = $query->fetch(PDO::FETCH_OBJ);
$user_id = $user->id;
$user_name = $user->name;
?>
<!DOCTYPE html>
<html>
<head>
<meta charset ="UTF-8">
<meta name="viewport" content ="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="../css/style2.css">
<title></title>
</head>
<body>
<div class="container">
<div class="container-fluid mt-2">
<div class="row flex-nowrap justify-content-between align-items-center">
<div class="col-4 pt-1">
<a class="text-muted" href="search_user" aria-label="Поиск">Найти пользователя
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" class="mx-3" role="img" viewBox="0 0 24 24" focusable="false"><title>Поиск</title><circle cx="10.5" cy="10.5" r="7.5"></circle><path d="M21 21l-5.2-5.2"></path></svg>
</a>
</div>
<div class="col-4 text-center">
</div>
<div class="col-4 d-flex justify-content-end align-items-center">
<a class="text-muted"><?=$user_name?></a>
<div class="ml-5 btn btn-sm btn-outline-danger" id="exitBtn">Выйти</div>
</div>
</div>
</div>
<div class="row">
<div class="columns">
<!--<div class="column" draggable="true" data-column-id="1">
<p class="column-header">В плане</p>
<div data-notes>
<div class="note" draggable="true" data-note-id="1">Тут какая-та задача о чем-то интересном.</div>
<div class="note" draggable="true" data-note-id="2">А это задача о чем-то не интересном.</div>
<div class="note" draggable="true" data-note-id="3">Купить собачий корм.</div>
</div>
<p class="column-footer">
<span data-action-addNote class="action">+ Добавить карточку</span>
</p>
</div>-->
</div>
<div class="adder">
<span data-action-addColumn class="action">+ Добавить колонку</span>
</div>
<!--<div class="remover">
<img data-action-removeColumn class="bin" src="img/bin.png"></img>
</div>-->
</div>
</div>
<script defer src="../js/jquery.js"></script>
<script defer src="../js/add_task.js"></script>
<script defer src="../js/delete_task.js"></script>
<script defer src="../js/exit.js"></script>
<script src="js/note.js"></script>
<script src="js/column.js"></script>
<script src="js/bin.js"></script>
<script src="js/application.js"></script>
<script src="js/script.js"></script>
</body>
</html>

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question